O seu website foi desenvolvido em WordPress, a plataforma de criação de sites mais usada no mundo inteiro. Ele conta com uma grande base de suporte e desenvolvedores, o que faz com que seu site tenha a garantia de ter sido desenvolvido em um ambiente seguro e constantemente atualizada.
Seu site utiliza o tema Impactaflex, desenvolvido sob medida pela Impactamídia e tendo o Wordpress como motor. O Impactaflex permite que você tenha um site leve, seguro e fácil de ser atualizado.
Este manual instruirá você a modificar diversos aspectos do seu site, como adicionar conteúdos, editar páginas, entre outras funcionalidades. Caso você ainda tenha dúvidas após ter lido o manual completo, clique aqui para entrar em contato conosco.
Para acessar o painel administrativo de seu site, digite o seu domínio e em seguida "/wp-admin" (sem aspas). Por exemplo:
o domínio de seu site é www.dominio.com.br, então para acessar a tela de login você irá digitar www.dominio.com.br/wp-admin.
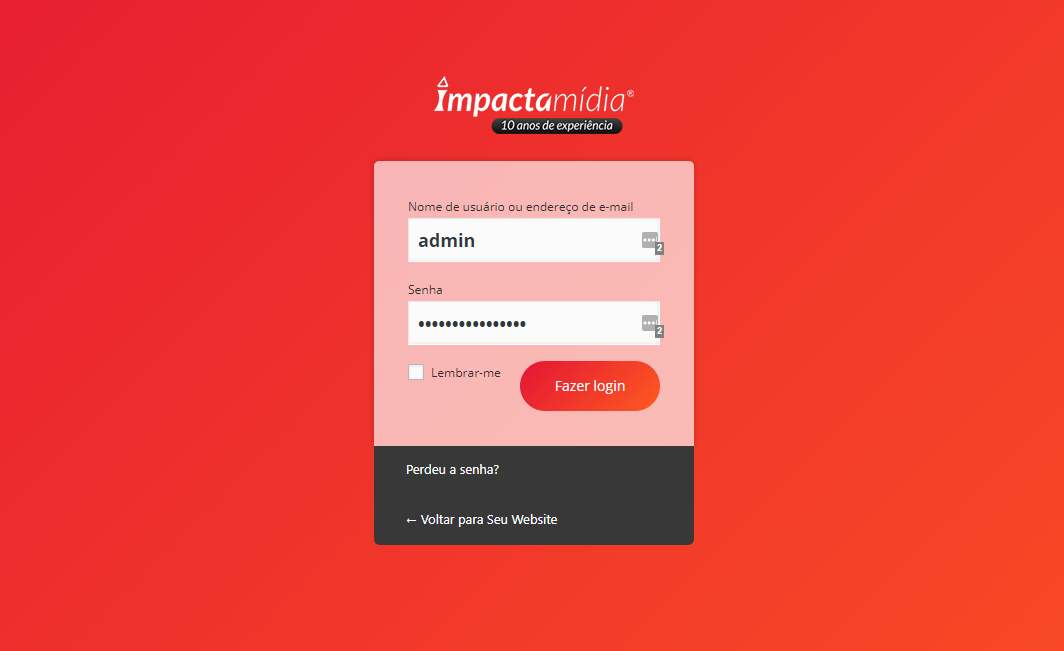
Após acessar a tela de login, serão solicitados seu nome de usuário e senha. Preencha seus dados e clique em Fazer Login.

Dica: seu nome de usuário e senha foram enviados por e-mail no dia da entrega do seu site. Caso não tenha mais os dados, entre em contato com nosso suporte:
Entrar em contato
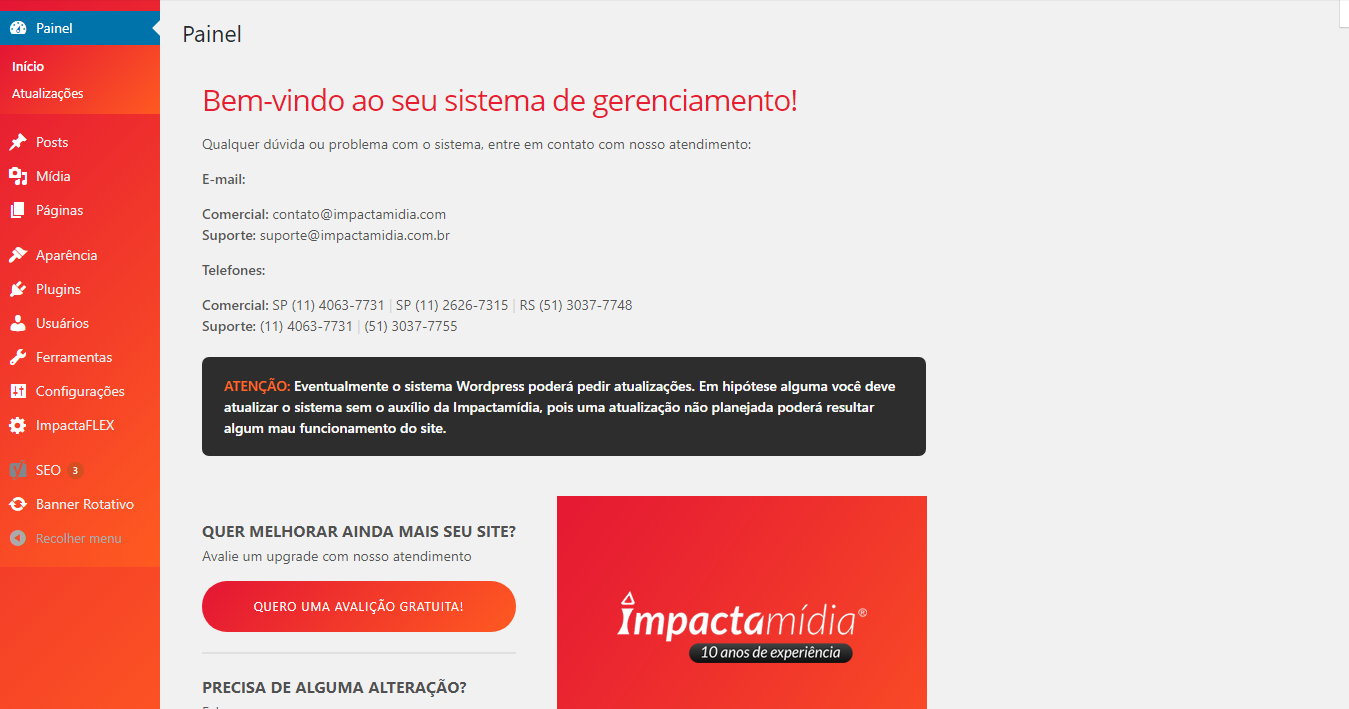
O painel de controle é o centro de operações por trás do seu site. Com ele você terá acesso às diversas funcionalidades dentro do sistema. Abordaremos neste manual as principais funções necessárias para você atualizar e modificar conteúdo dentro do seu site.

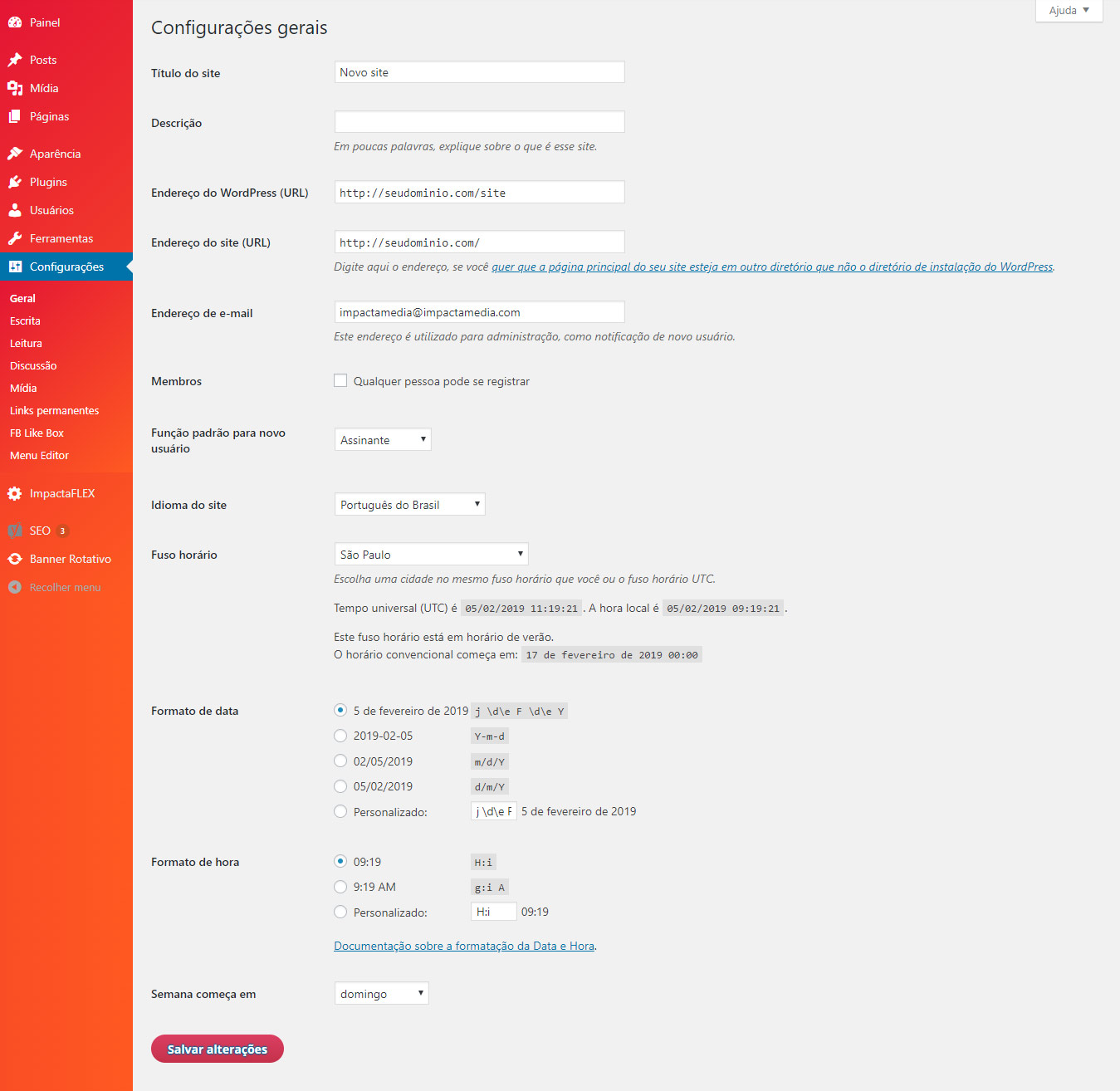
Seu site já vem completamente configurado, você não precisa efetuar nenhum procedimento adicional. Caso você queira, poderá modificar algumas configurações no painel abaixo:

AVISO: Os campos não abordados na lista acima não deverão ser modificados sem auxílio da Impactamídia, podendo resultar em mau funcionamento ou até mesmo uma total pane no site.
Um usuário no sistema é alguém que poderá fazer alterações dentro do site. Certifique-se de sempre criar usuários apenas para pessoas que estejam autorizadas a modificar o seu site.
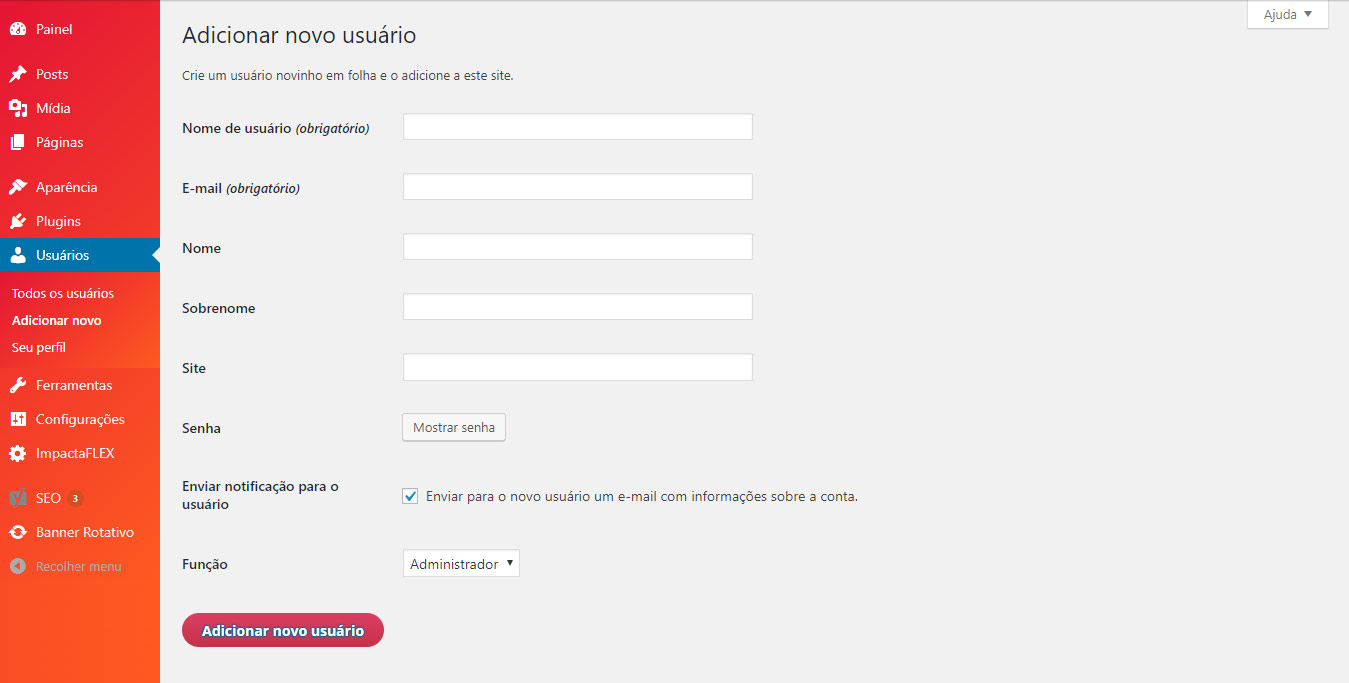
Para adicionar um novo usuário ao sistema, preencha o formulário na tela e clique no botão “Adicionar novo usuário”, na parte inferior.

Você deve atribuir uma senha para o novo usuário, que poderá mudá-la depois de fazer log in. O nome de usuário, no entanto, nunca pode ser alterado.
Os novos usuários receberão um e-mail informando que eles foram adicionados como usuários em seu site. Por padrão, este e-mail também conterá suas senhas. Desmarque a caixa se você não quiser que a senha seja incluída no e-mail de boas-vindas.
Lembre-se de clicar no botão , na parte inferior da tela, quando tiver concluído.
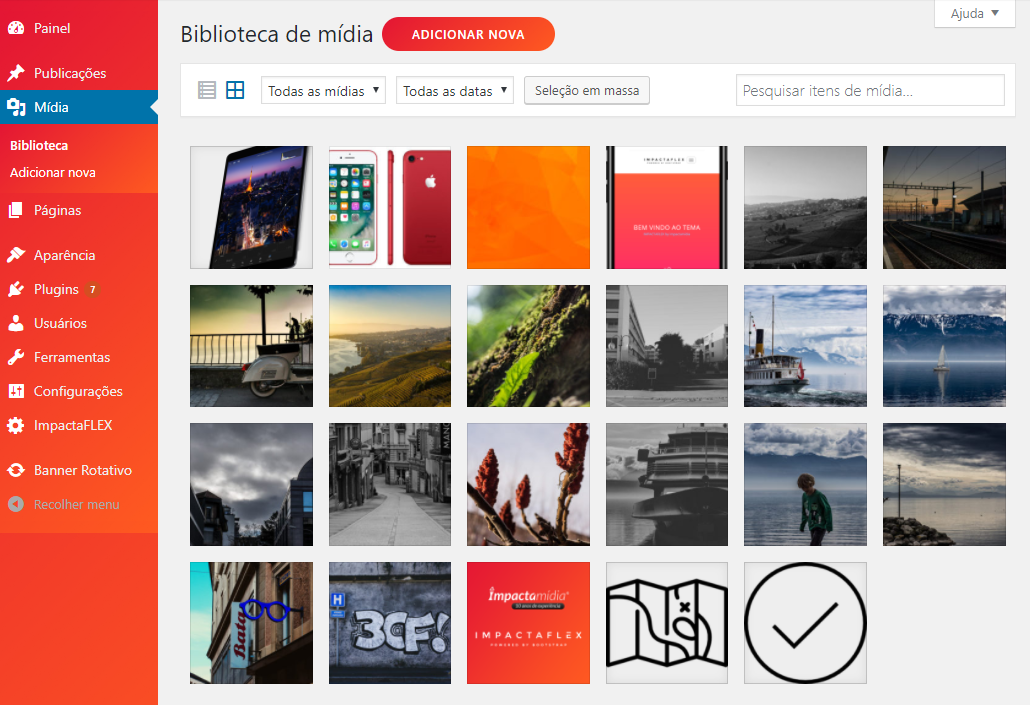
O sistema do seu site conta com uma biblioteca de arquivos. Todos os arquivos que você subiu estão listados aqui na Biblioteca de Mídia, com o mais recente no topo
As mídias como áudio, vídeo e documentos podem ser inseridas diretamente na biblioteca ou através de páginas ou publicações. Os seguintes formatos são aceitos pelo WordPress:
A tela abaixo mostra a interface da Biblioteca de Mídia.

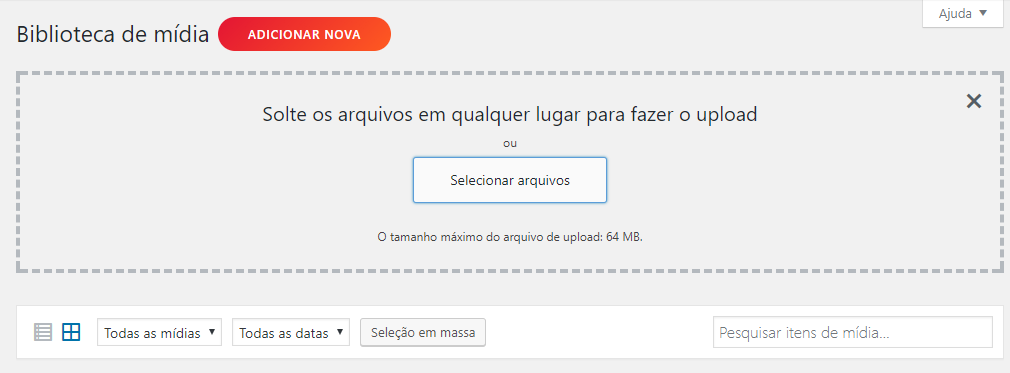
Você poderá subir um arquivo de duas formas: poderá arrastar arquivos de seu computador até a caixa correspondente ou clicar em Selecionar Arquivos e escolher os arquivos que deseja.

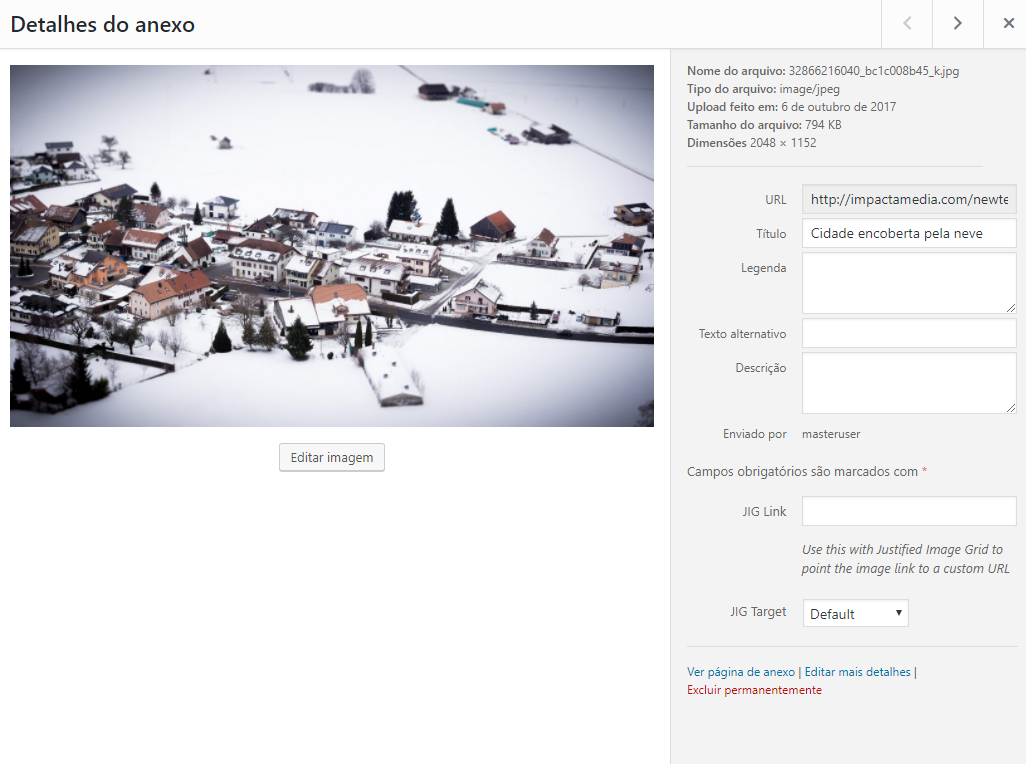
Depois de subir os arquivos, você poderá clicar em cima de cada um dos arquivos e fazer as alterações desejadas.

Acima dos campos você poderá ver uma série de detalhes sobre o arquivo, como data do envio, tamanho do arquivo, dimensões etc.
DICA: Procure alterar o nome de suas imagens antes de subi-las. Geralmente as imagens que saem de câmeras tem nomes como DSC00982.jpg. Renomeie-as para referenciar o seu conteúdo. Isto ajuda com a indexação em motores de busca e melhora o posicionamento do site.
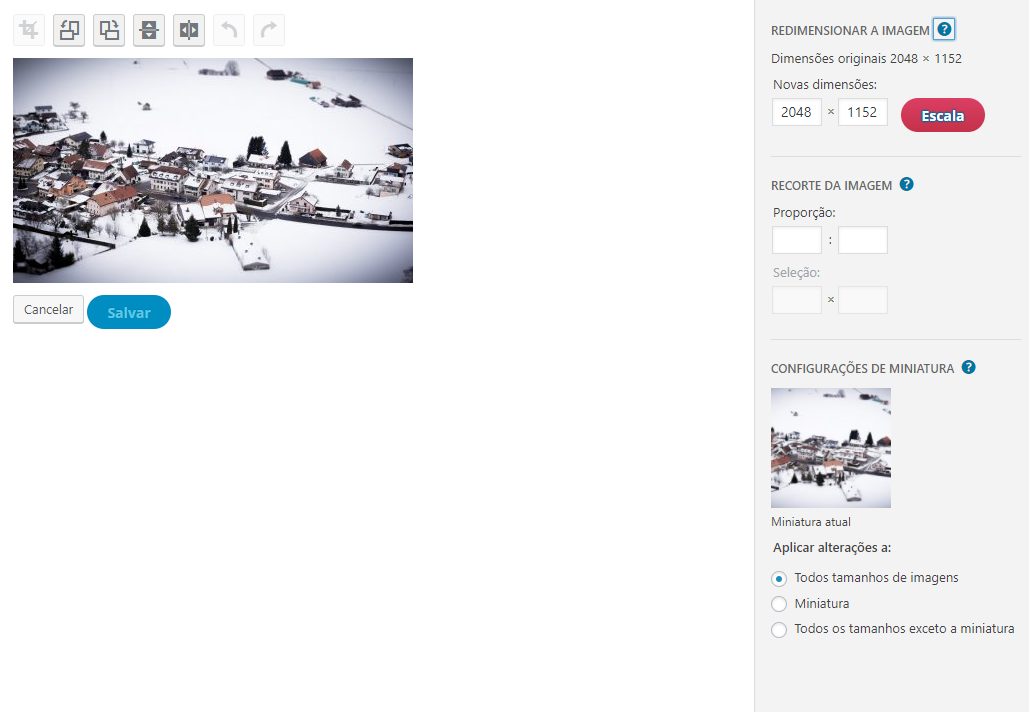
Ao clicar no botão Editar Imagem, você entrará no modo de edição de imagem.

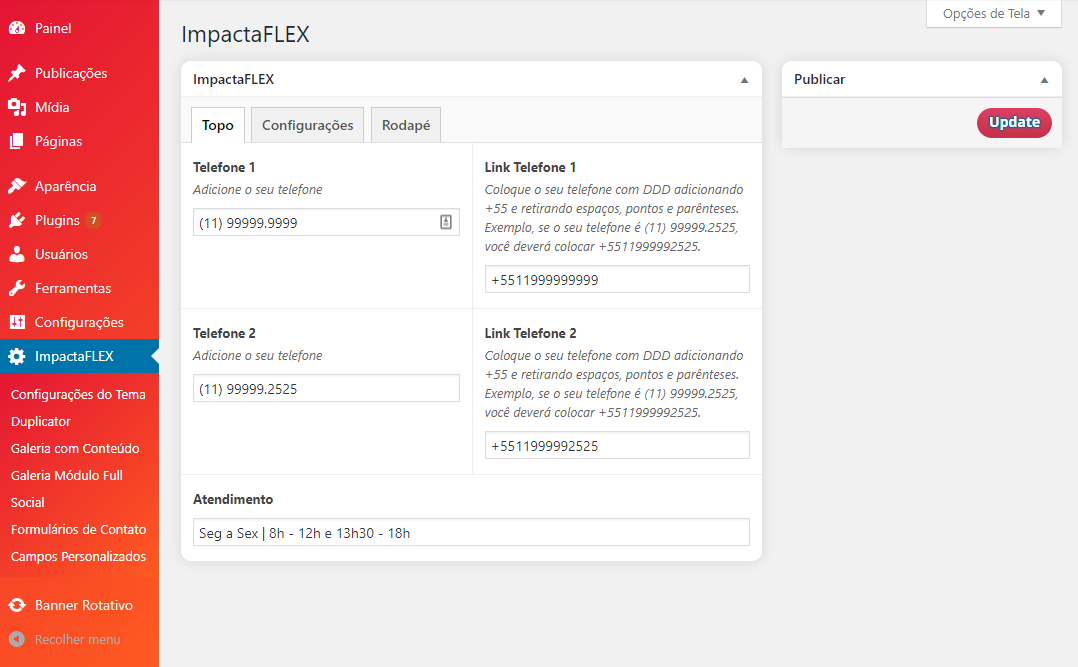
Para acessar as configurações do topo, acesse o item lateral ImpactaFLEX.
AVISO: verifique se o seu site possui topo com telefone e horário de atendimento. Caso não possua você poderá ignorar este passo.

Nesta seção os campos já contam com as instruções. Siga corretamente as indicações dos campos, preenchendo os campos de telefone conforme são mostrados na tela. Caso deseje, você poderá modificar o conteúdo da linha de atendimento.
Para salvar as modificações clique em
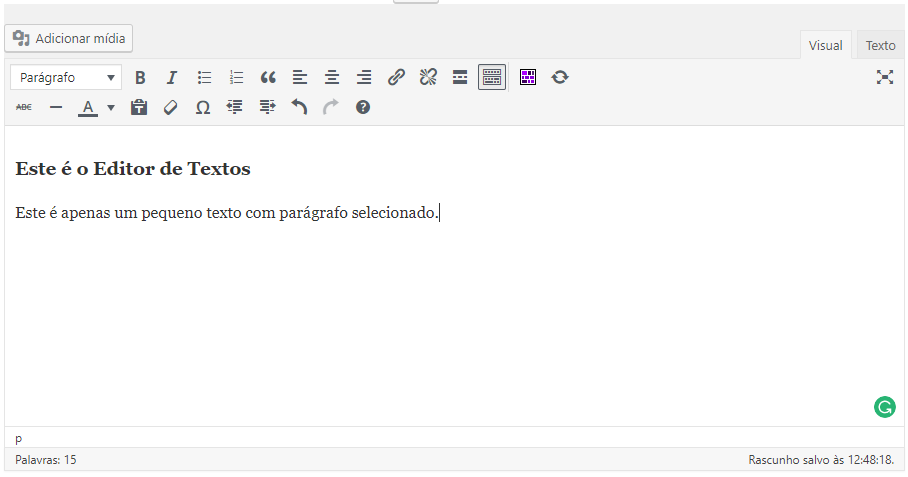
O sistema possui uma poderosa ferramenta de edição de textos, possibilitando a você editar textos como quiser.
O editor estará presente em algumas das páginas e em todas as publicações do seu site.

Todas as ferramentas a seguir poderão ser utilizadas dentro do editor. Para aplicá-las basta selecionar o texto desejado com o mouse e clicar no ícone correspondente para aplicar o efeito.
Publicações são conteúdos listados em ordem decrescente (do mais recente para o mais antigo) na página inicial ou na página de publicações. Normalmente essas publicações são para blogs e /ou artigos. Abaixo você vai aprender a criar e editar.
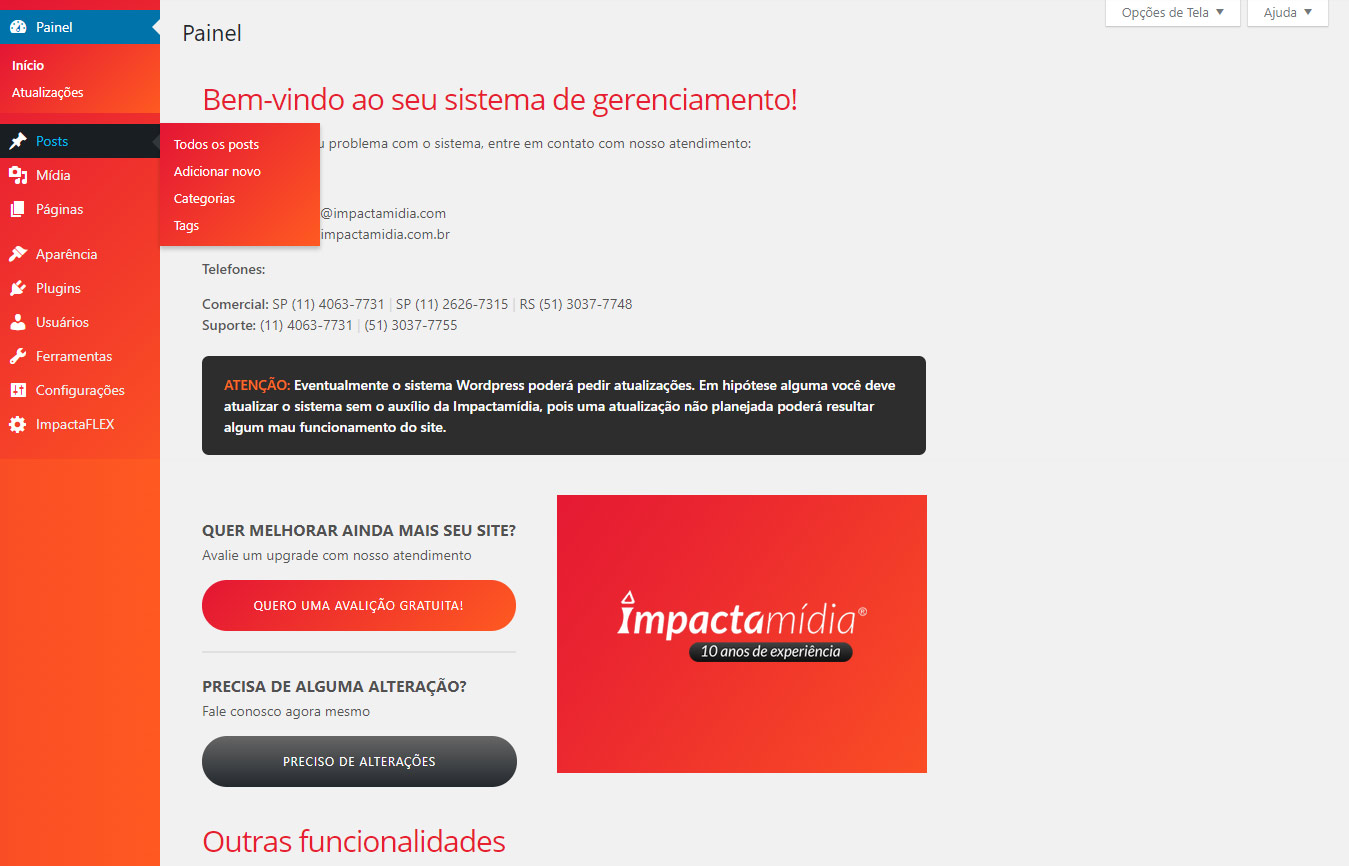
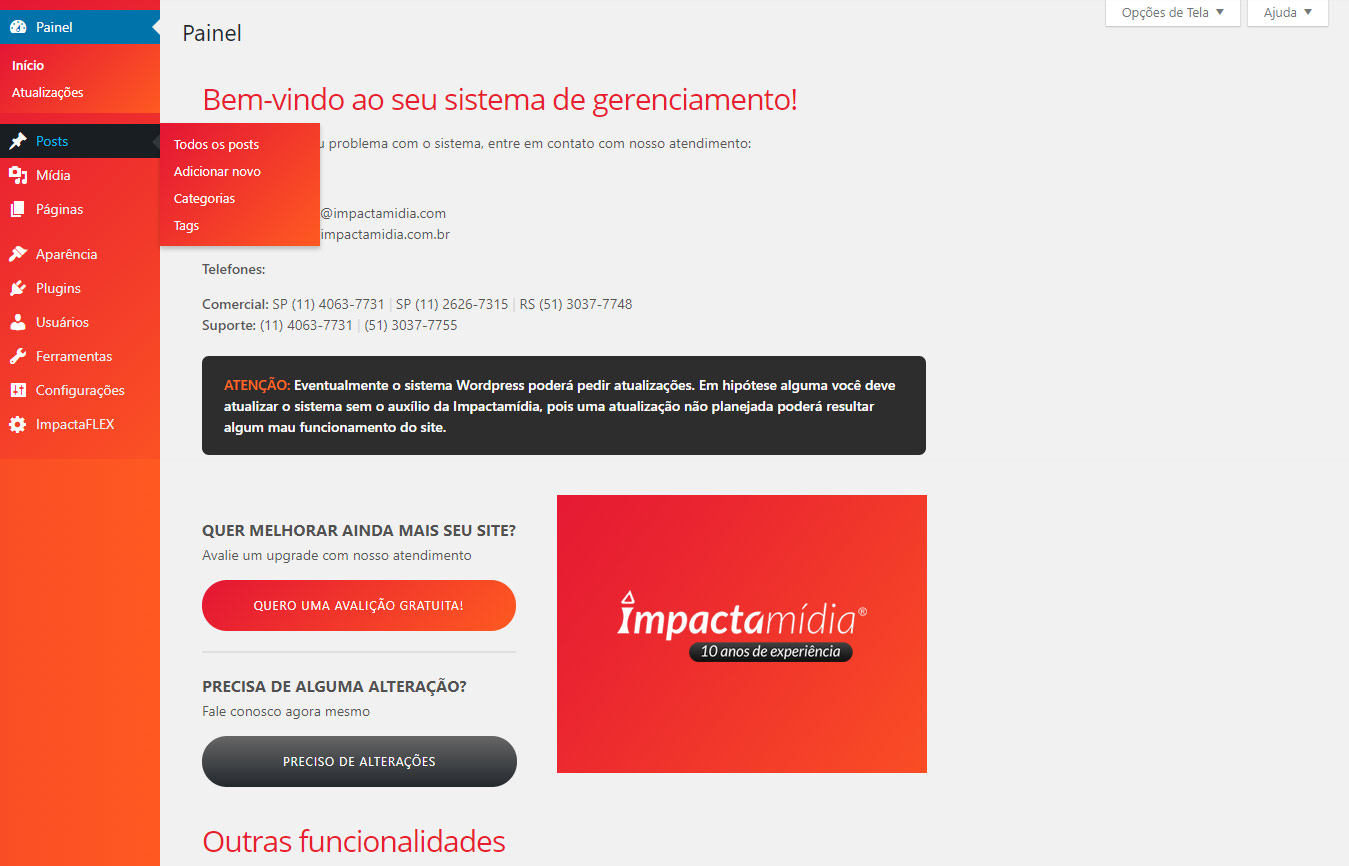
1 – No painel inicial, acesse a opção Posts > Todos os posts:

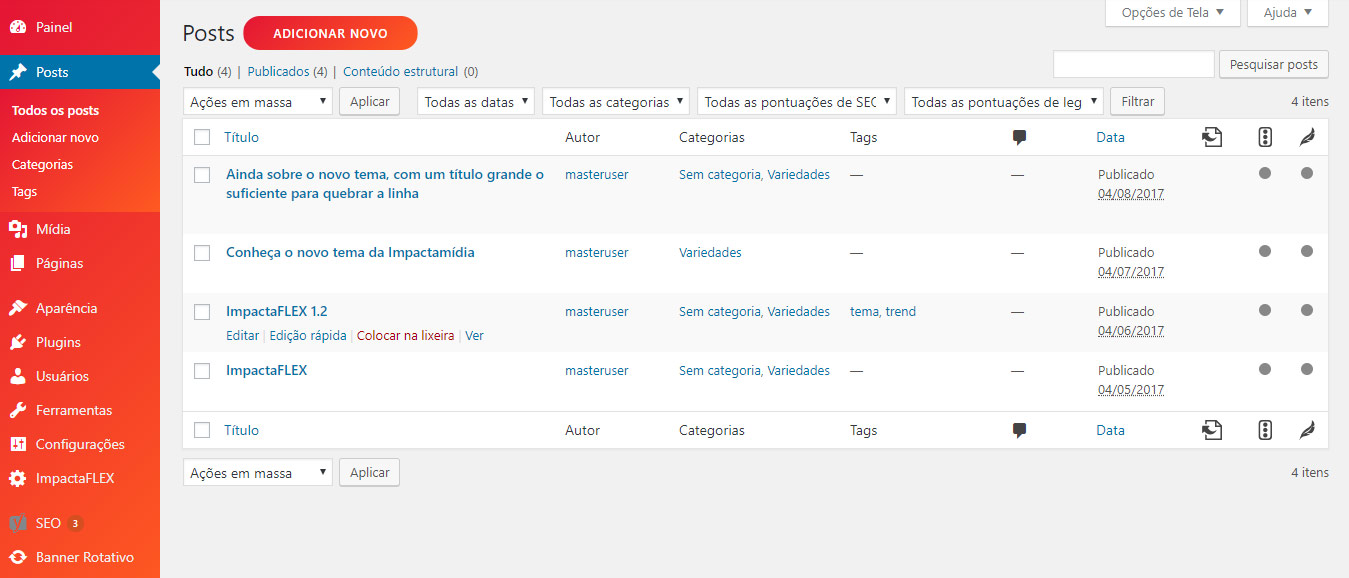
2 – Ao clicar em Todos os Posts você verá todos os publicações cadastradas em seu site, conforme mostra a imagem abaixo.
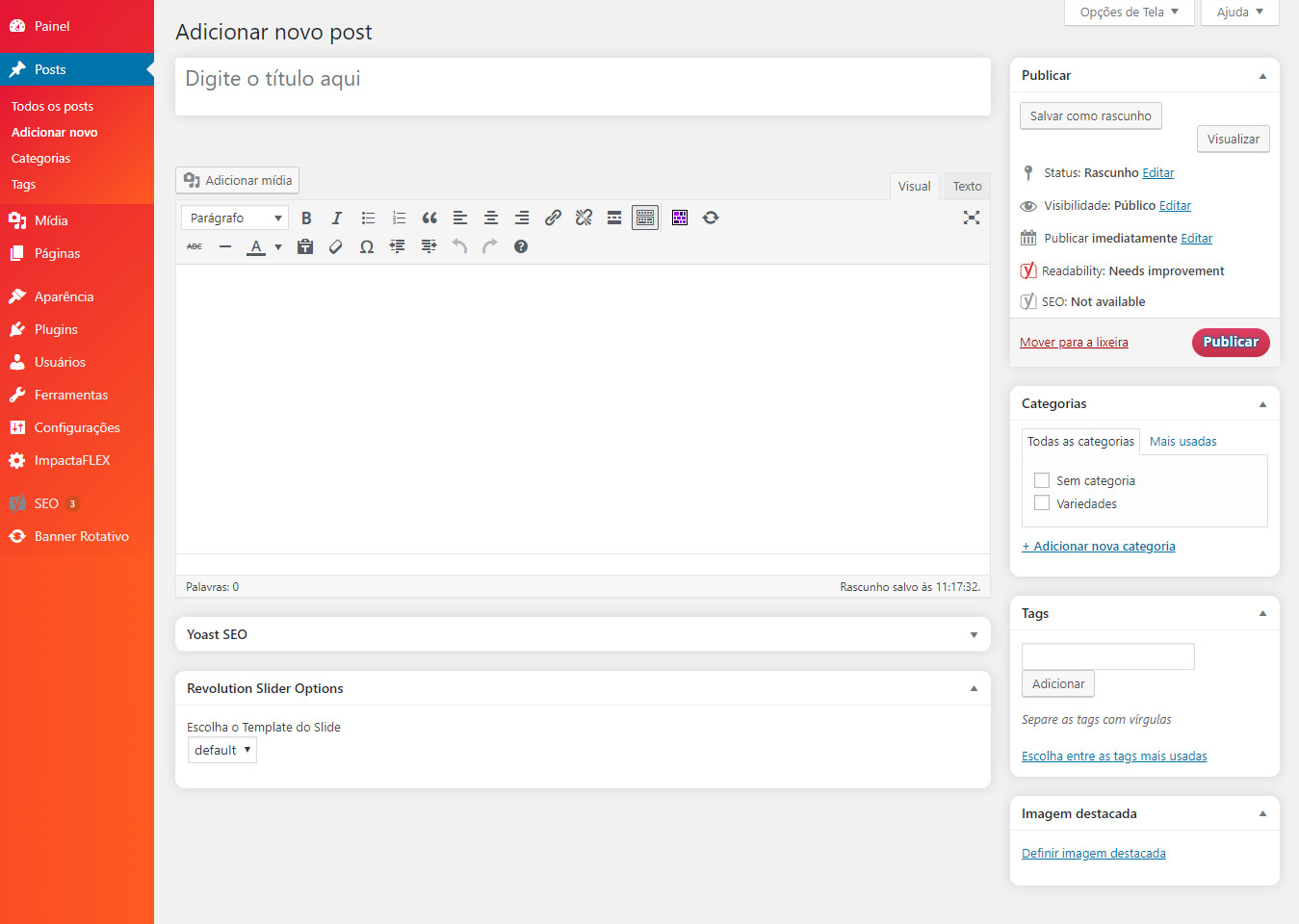
Para adicionar uma nova publicação clique em
 1
2
3
4
5
1
2
3
4
5
1 – Para editar ou excluir uma publicação em seu site, coloque o mouse sobre o conteúdo que você deseja modificar e verá as opções Editar (1) ou Colocar na Lixeira (2):

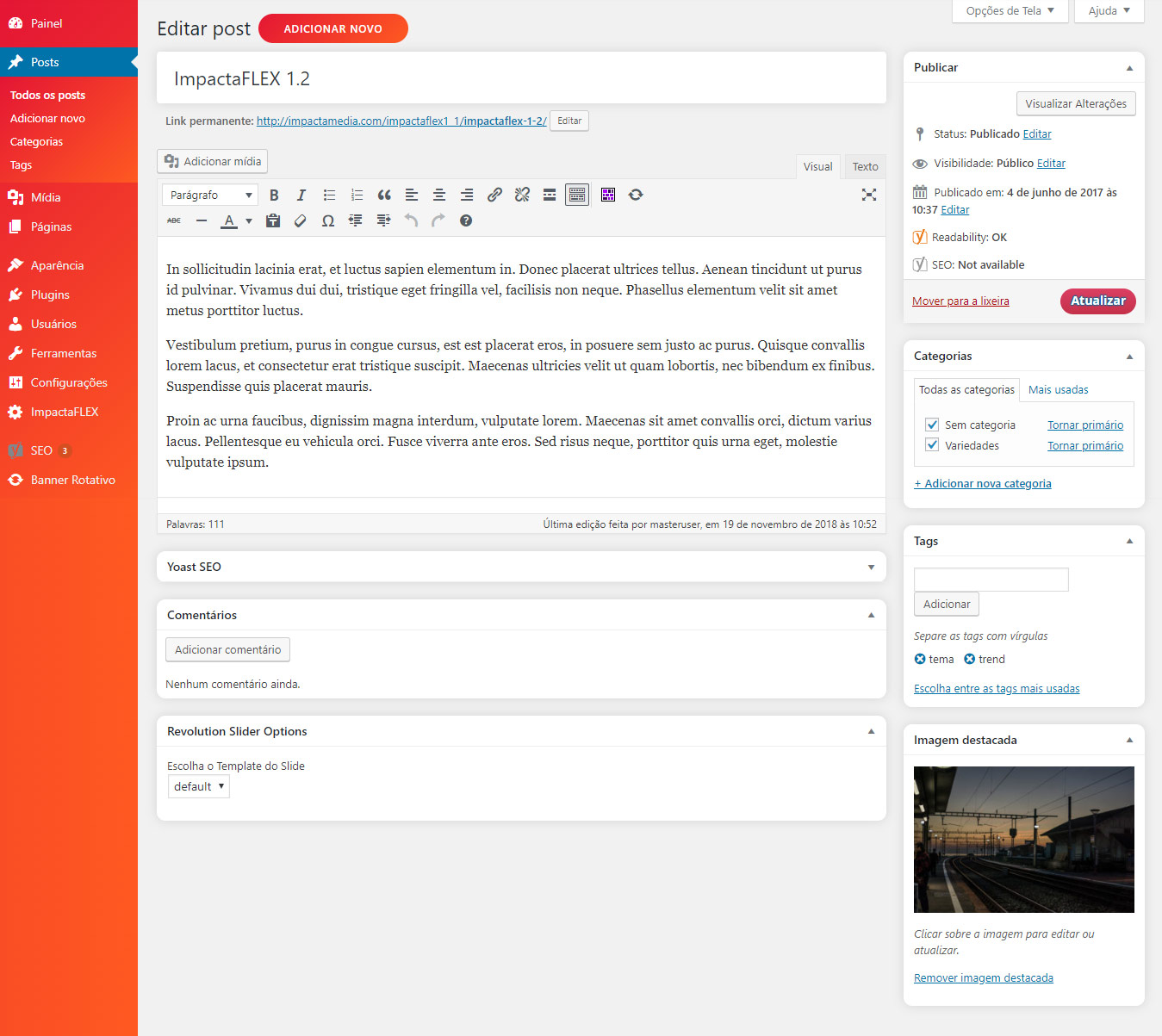
2 – Ao clicar em Editar, basta você preencher com novas informações os mesmos campos que se encontram na criação.

Ao final, para salvar as modificações clique no botão .
As categorias classificam as publicações. As categorias de publicações permitem a você criar diferentes áreas de um blog ou conteúdo, organizando e separando assuntos semelhantes em suas devidas categorias, tanto interna (área administrativa) quanto externamente (site). Abaixo você vai aprender a editar e criar categorias.
1 – No painel lateral, acesse a opção Posts > Categorias (1):
 1
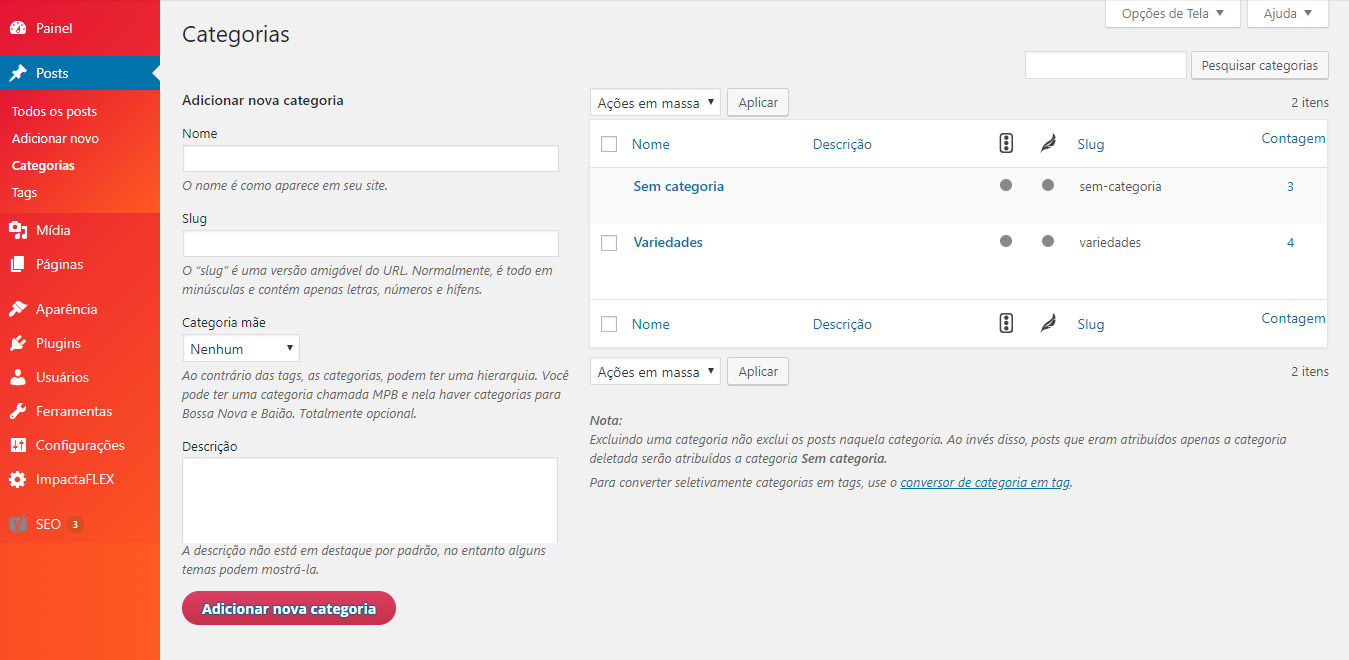
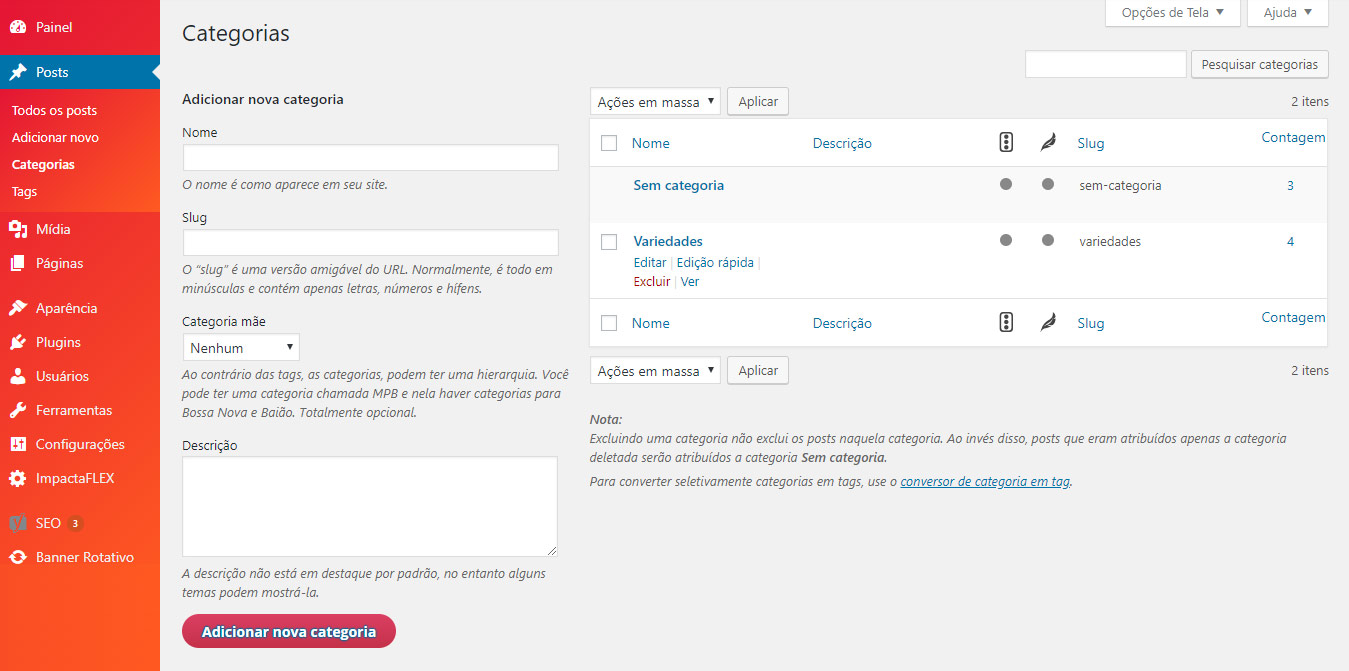
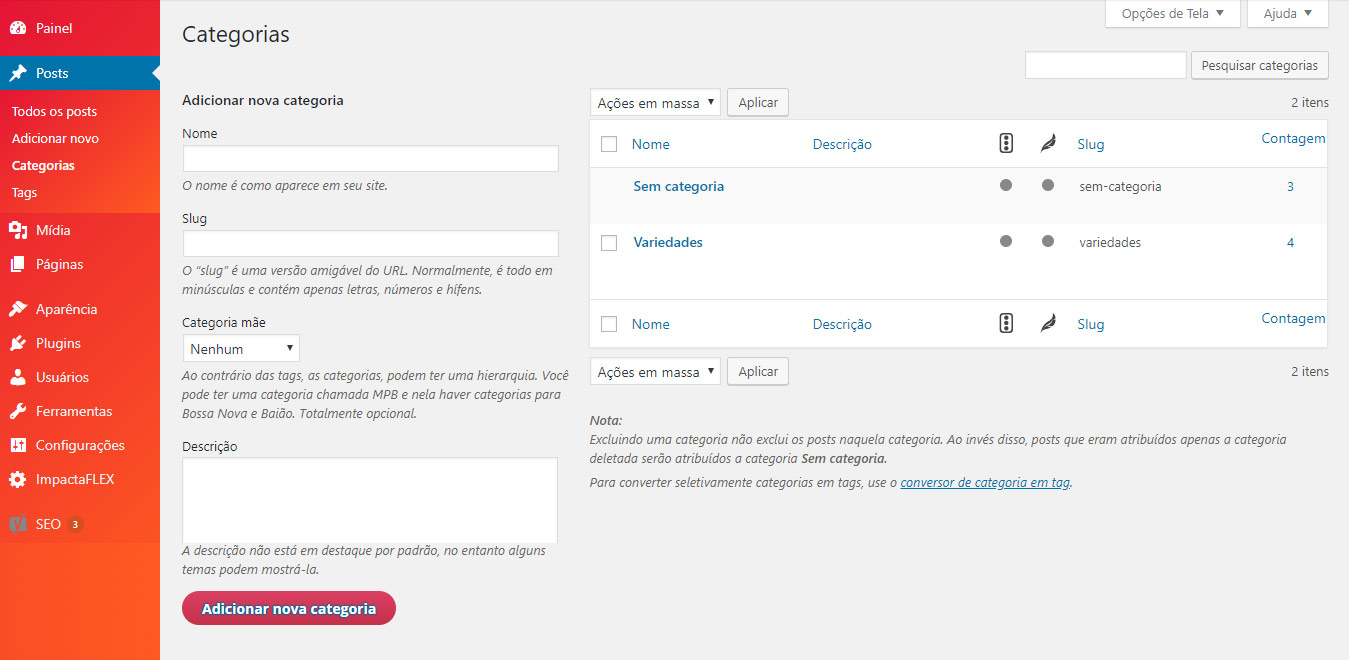
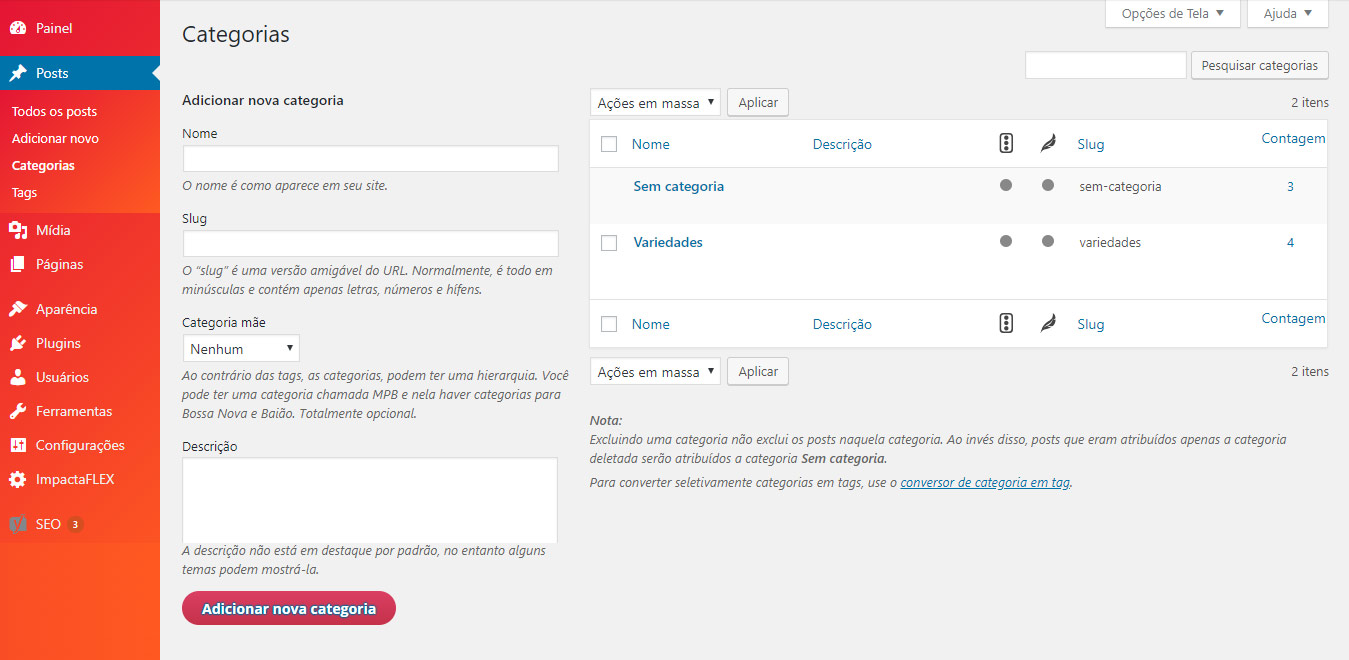
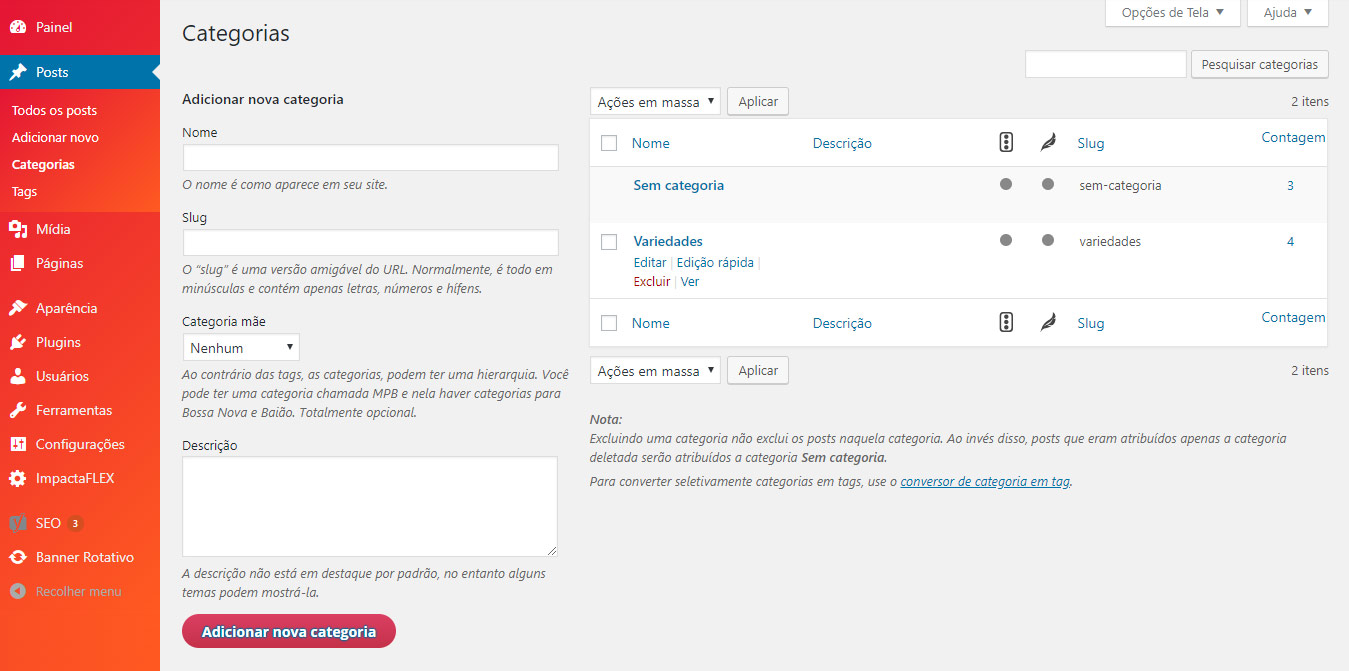
12 – Ao clicar em Categorias você verá as categorias cadastradas em seu site.

3 - Basicamente a página é divida em duas colunas: Adicionar Cadastro de categorias e Gerenciamento
 1
2
3
4
1
2
3
4
 1
2
3
4
5
1
2
3
4
5
 1
2
3
4
1
2
3
4
 1
2
3
4
1
2
3
4
Páginas são utilizadas para apresentar informações sobre você ou seu site. Você pode usar páginas para organizar e gerenciar qualquer quantidade de conteúdo. Em geral, as páginas são muito semelhantes a postagens porque que ambas têm títulos e conteúdos. Páginas, no entanto, têm várias distinções que as tornam bem diferente de Postagens.
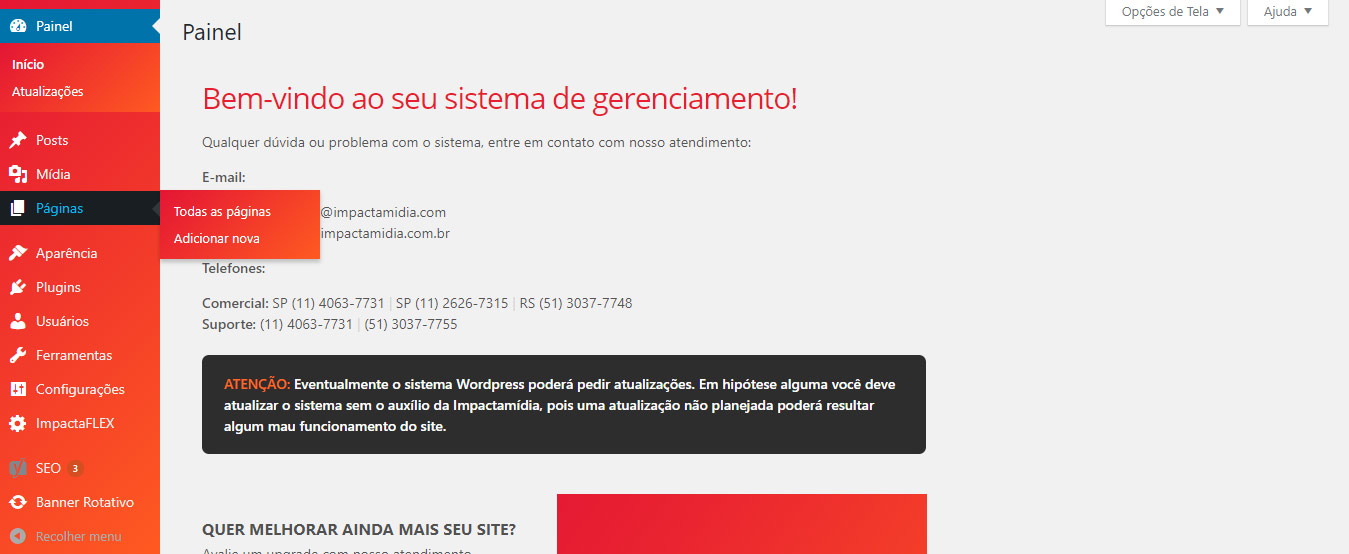
1 – No painel inicial, acesse a opção Páginas > todas as páginas (1):

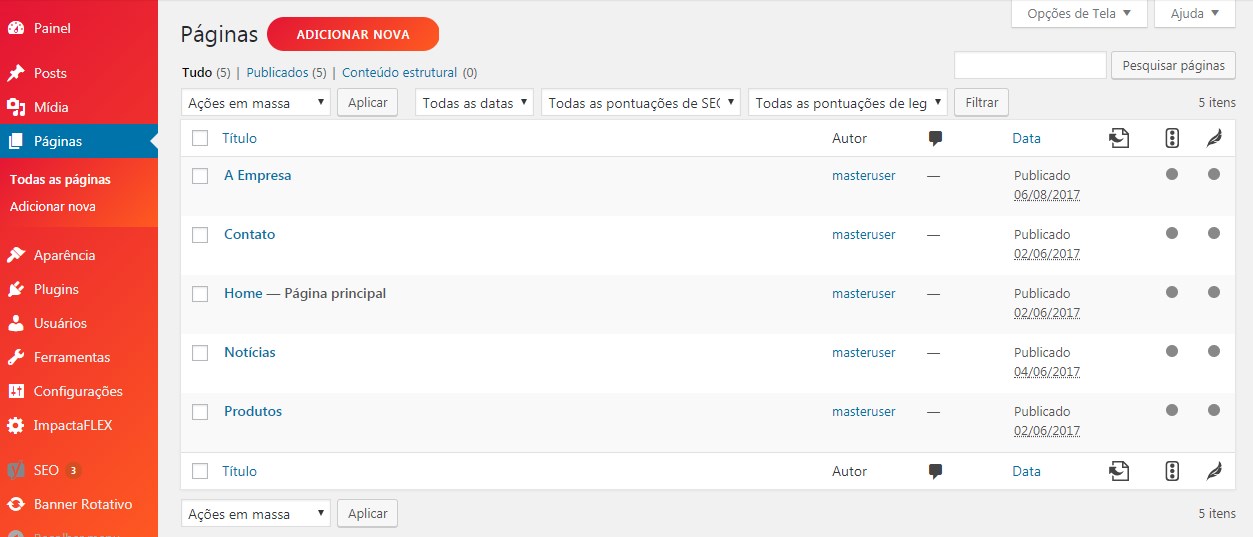
2 – Ao clicar em "Todas as páginas"c você verá todas as páginas cadastradas em seu site, conforme mostra a imagem abaixo.
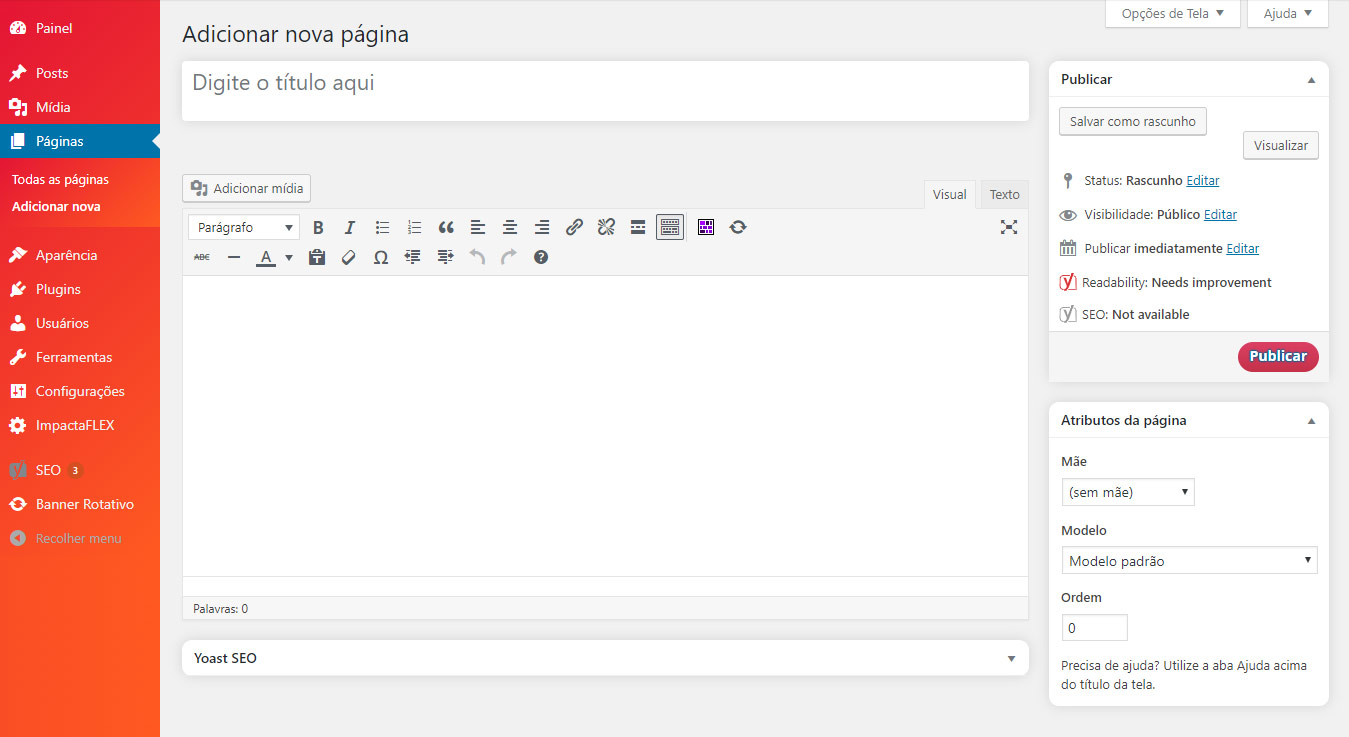
Para adicionar uma nova página clique em


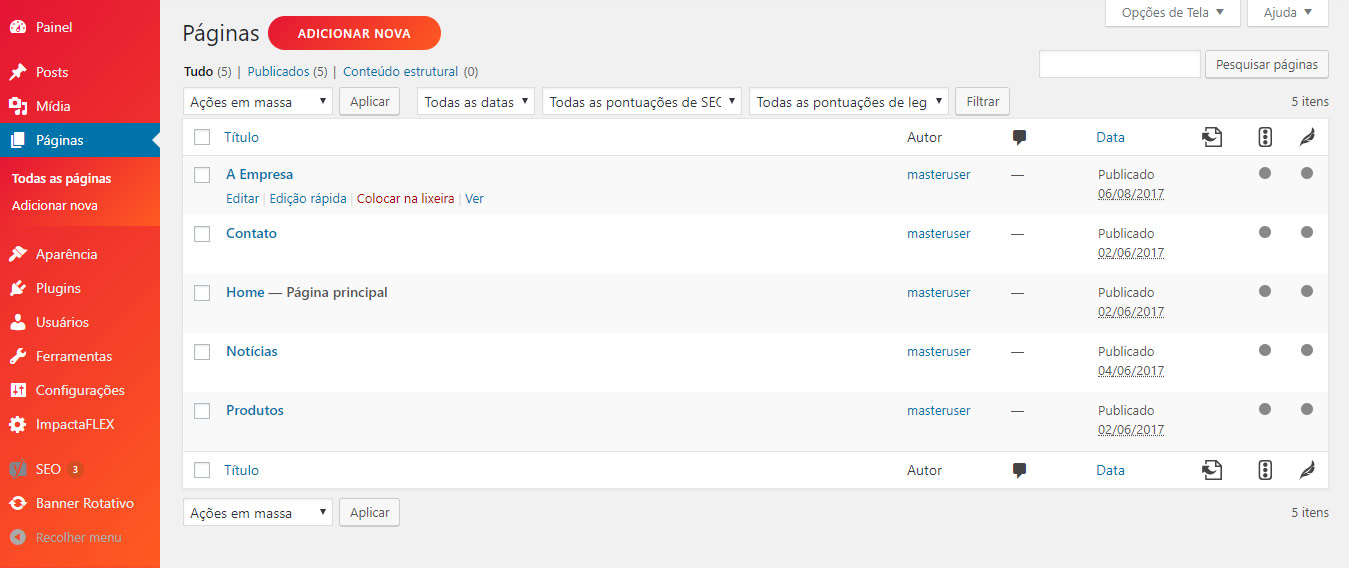
1 – Para editar ou excluir páginas em seu site, coloque o mouse sobre o conteúdo que você deseja modificar e verá as opções Editar (1) ou Colocar na Lixeira (2)
 12
122 – Ao clicar em Editar, basta você preencher com novas informações os mesmos campos que se encontram na criação.
 1234
1234Os modelos de página são opções que modificam a apresentação do conteúdo de uma página específica em seu site. Exemplo de páginas que utilizam o modelo de página: página de Contato, Galeria, Serviços etc.
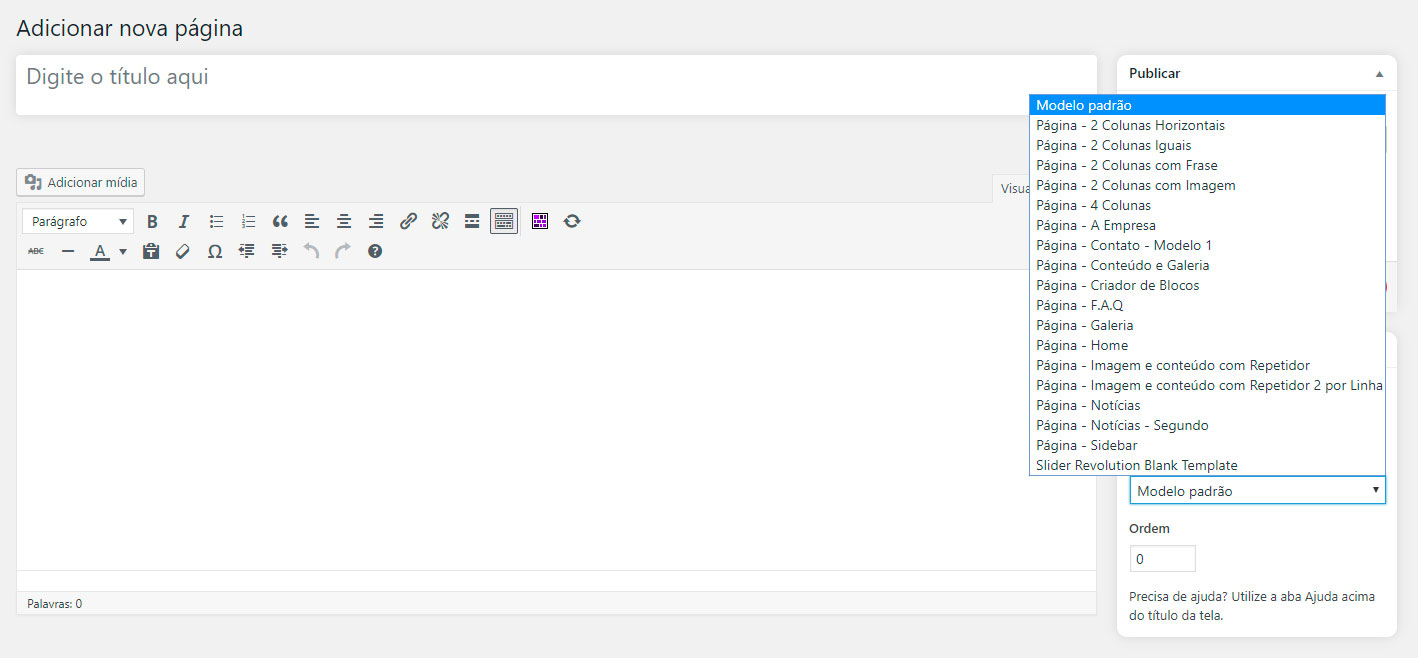
Ao editar ou criar novas páginas é possível você selecionar o modelo de página disponível que deseja. Eles podem ser vistos conforme mostra a imagem abaixo:
 1
1OBSERVAÇÃO: os Modelos de páginas são criados pelos desenvolvedores sem a hipótese de torná-las editáveis por exigir conhecimento técnico. Caso necessite de modelo personalizado além dos disponíveis, por favor entre em contato com a Impactamídia para atendê-lo.
Atualmente o painel administrativo é composto por 18 modelos de páginas ativos. Para aplicá-los basta você selecionar e preencher com o texto desejado. Segue abaixo uma explicação de cada um:
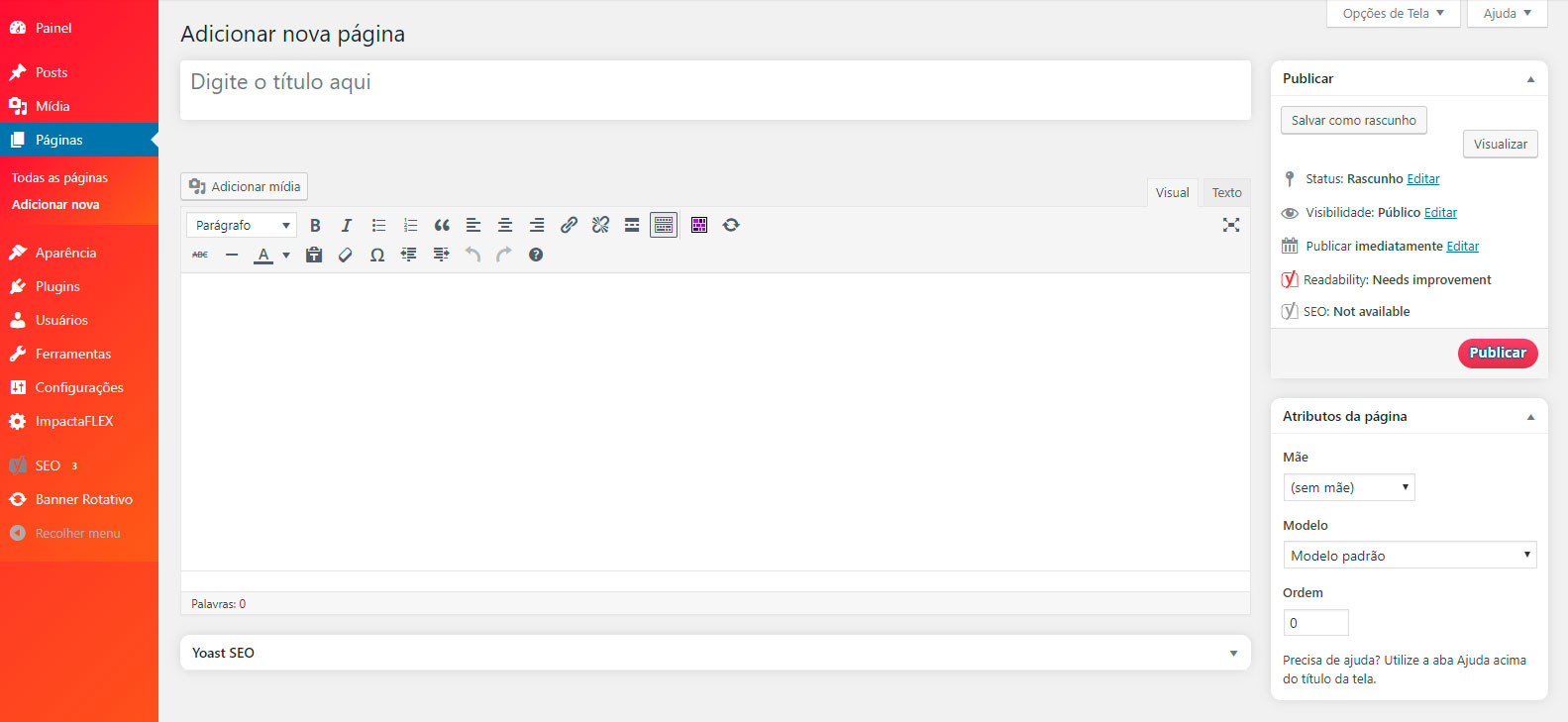
O Modelo Padrão de página é o modelo mais básico de apresentação de conteúdo. Você não consegue criar uma disposição específica do conteúdo, mas este modelo possui o Editor de Textos que permite editar textos como quiser.
 1
1Caso você precise relembrar como utilizar o editor de textos ou não tem absoluta certeza de como funciona, clique no botão a seguir: Editor de textos
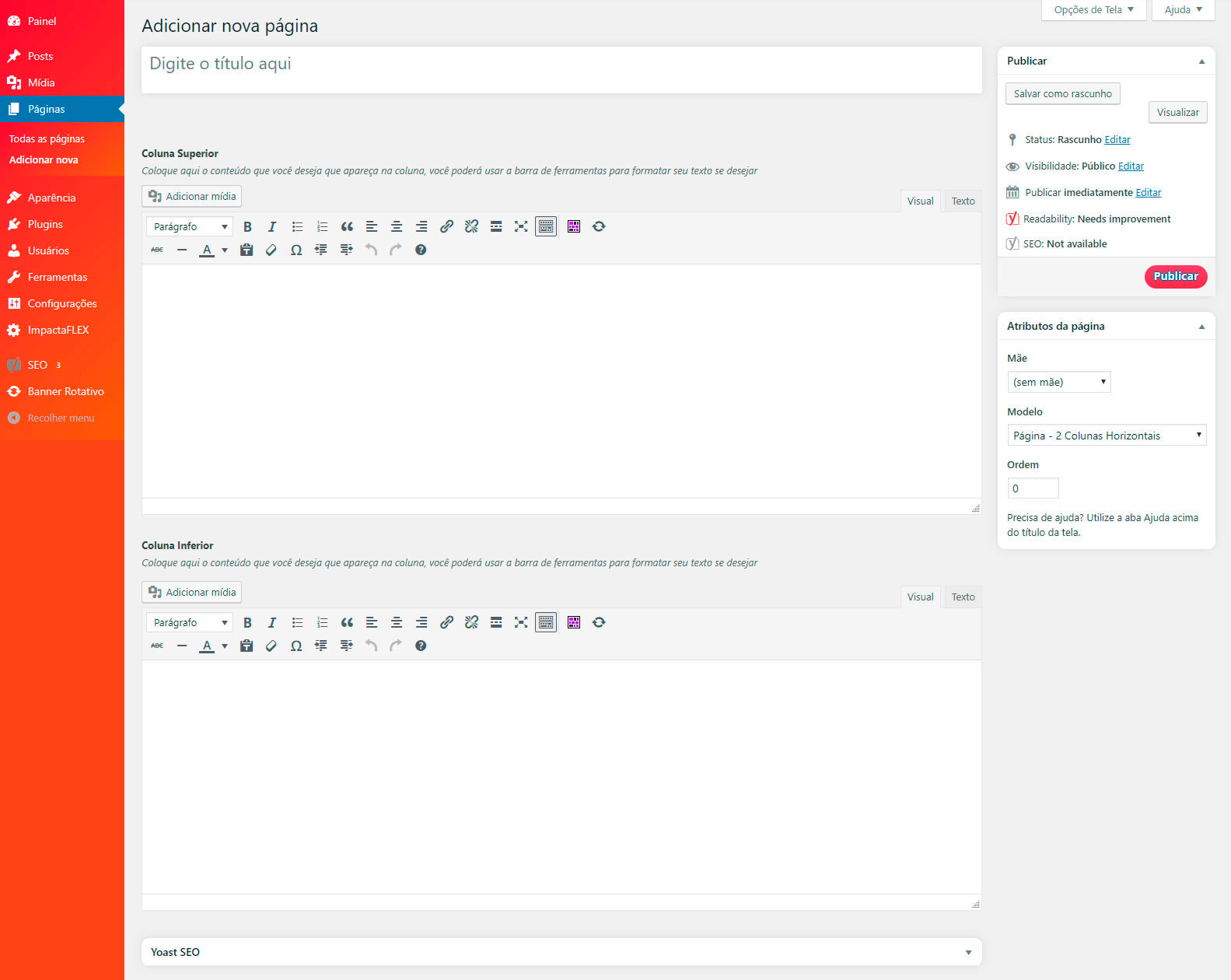
O Modelo 2 - Colunas Horizontais, assim como os demais modelos, possui uma boa descrição e estrutura de como os textos ficarão dispostos na página. Este modelo é composto por duas colunas, superior e inferior, ambas com o Editor de Textos.
 12
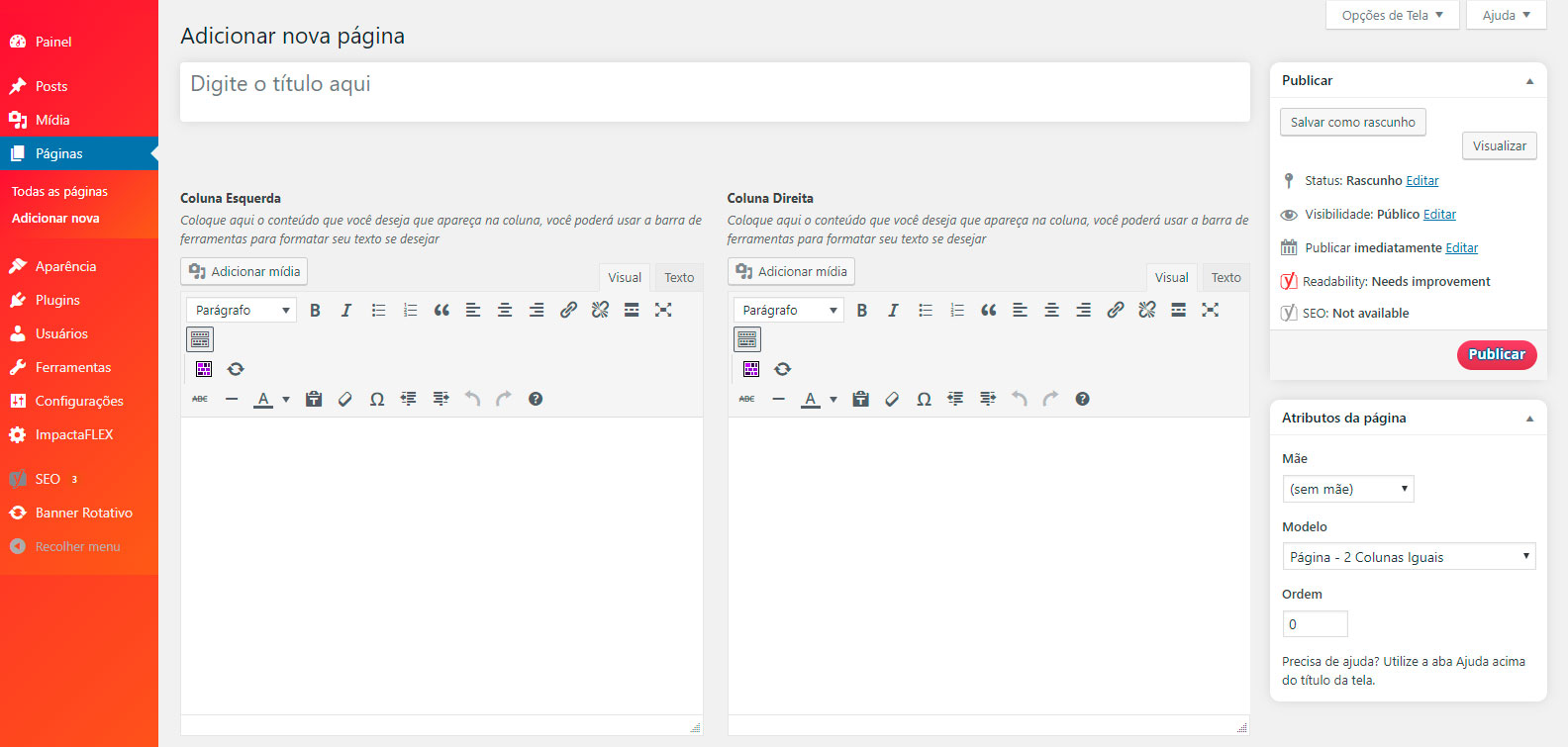
12O Modelo 2 - Colunas Iguais é composto por duas colunas, esquerda e direita, ambas com o Editor de Textos.
 12
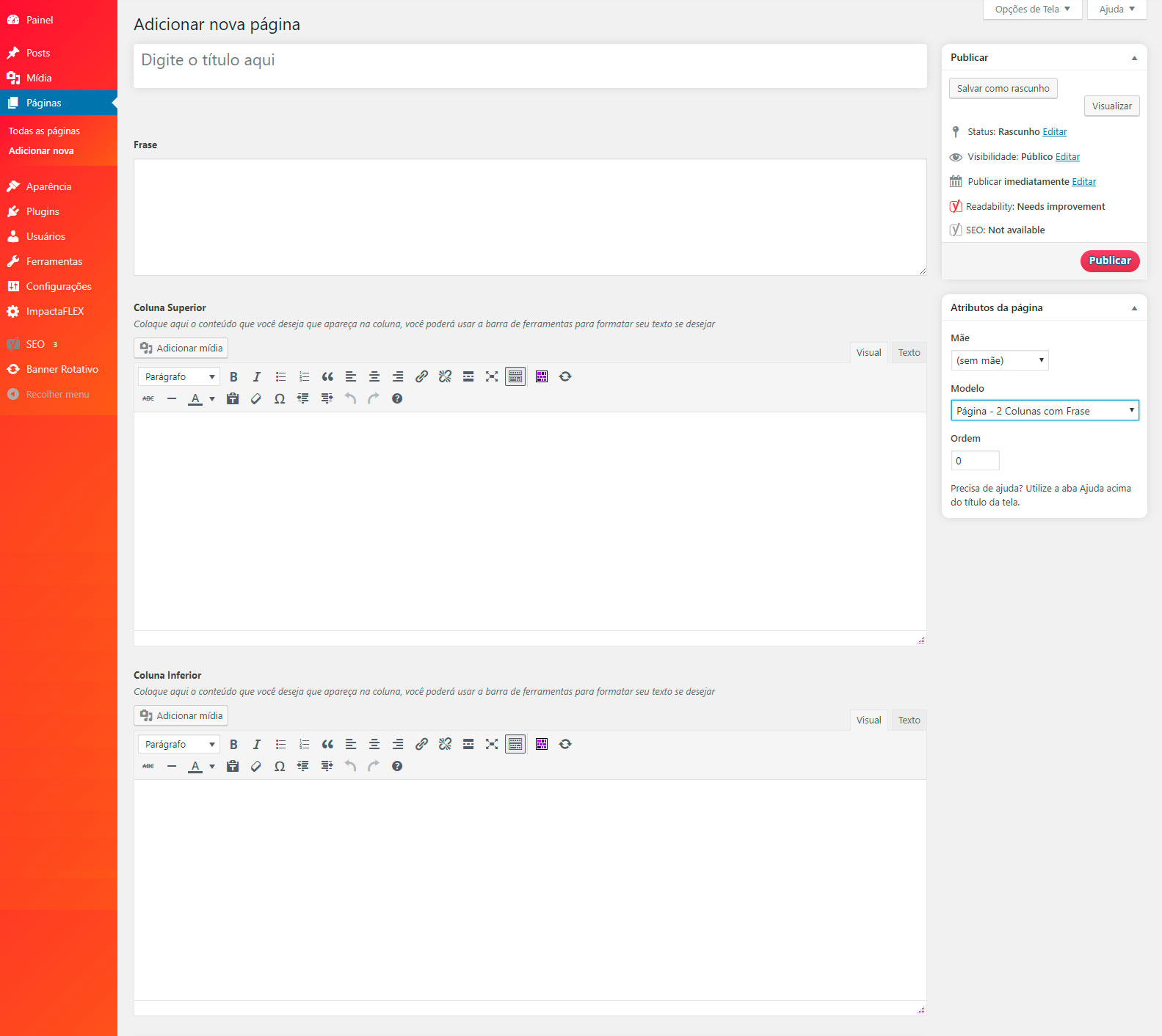
12O Modelo 2 - Colunas com Frase é muito semelhante ao Modelo 2 Colunas Horizontais. Este modelo é composto por um campo de texto simples acima das colunas superior e inferior, ambas com o Editor de Textos.
 123
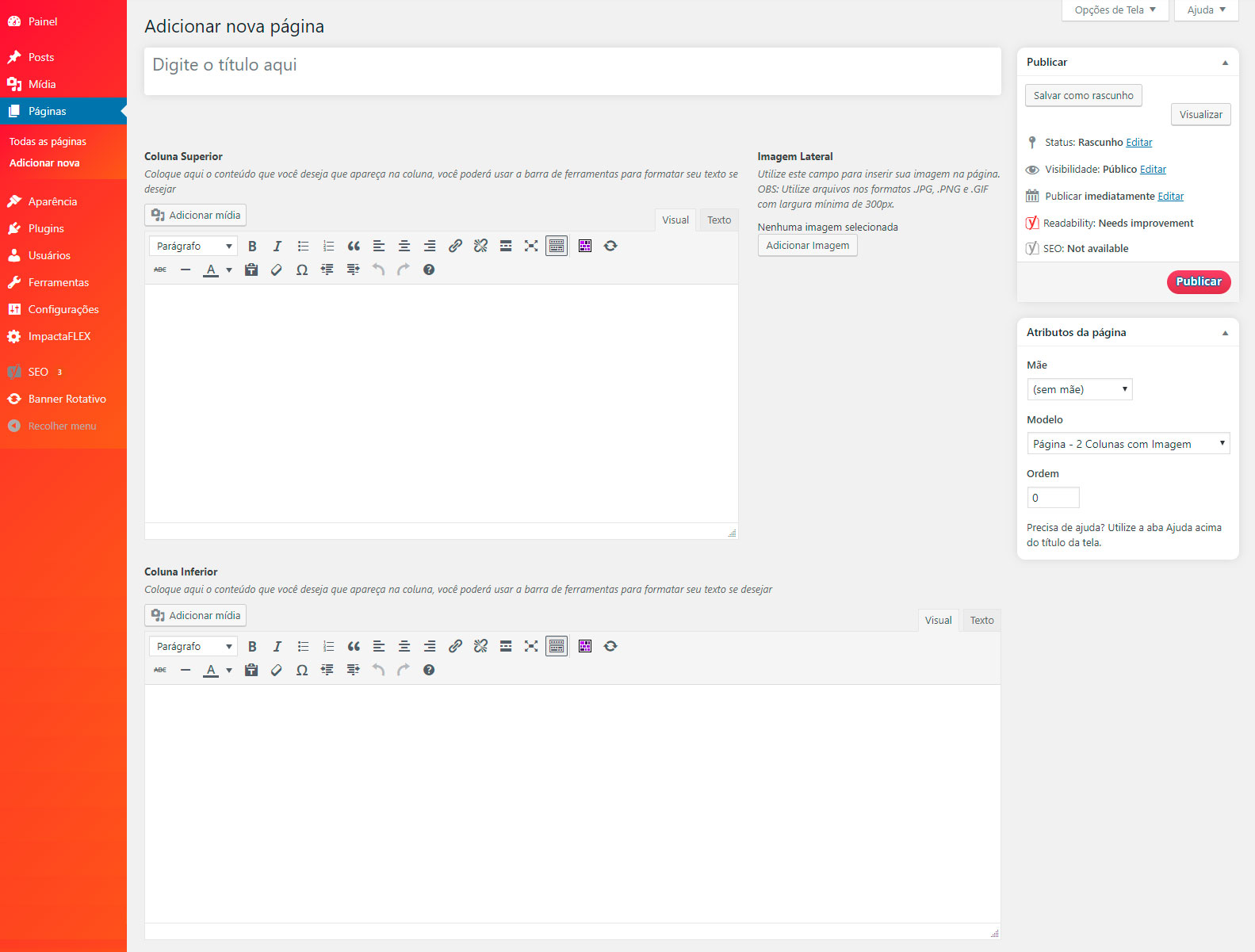
123O Modelo 2 Colunas com Imagem é muito semelhante ao Modelo 2 Colunas Horizontais. Este modelo é composto por duas colunas, uma superior com campo de imagem ao lado e inferior, ambas com o Editor de Textos.
 123
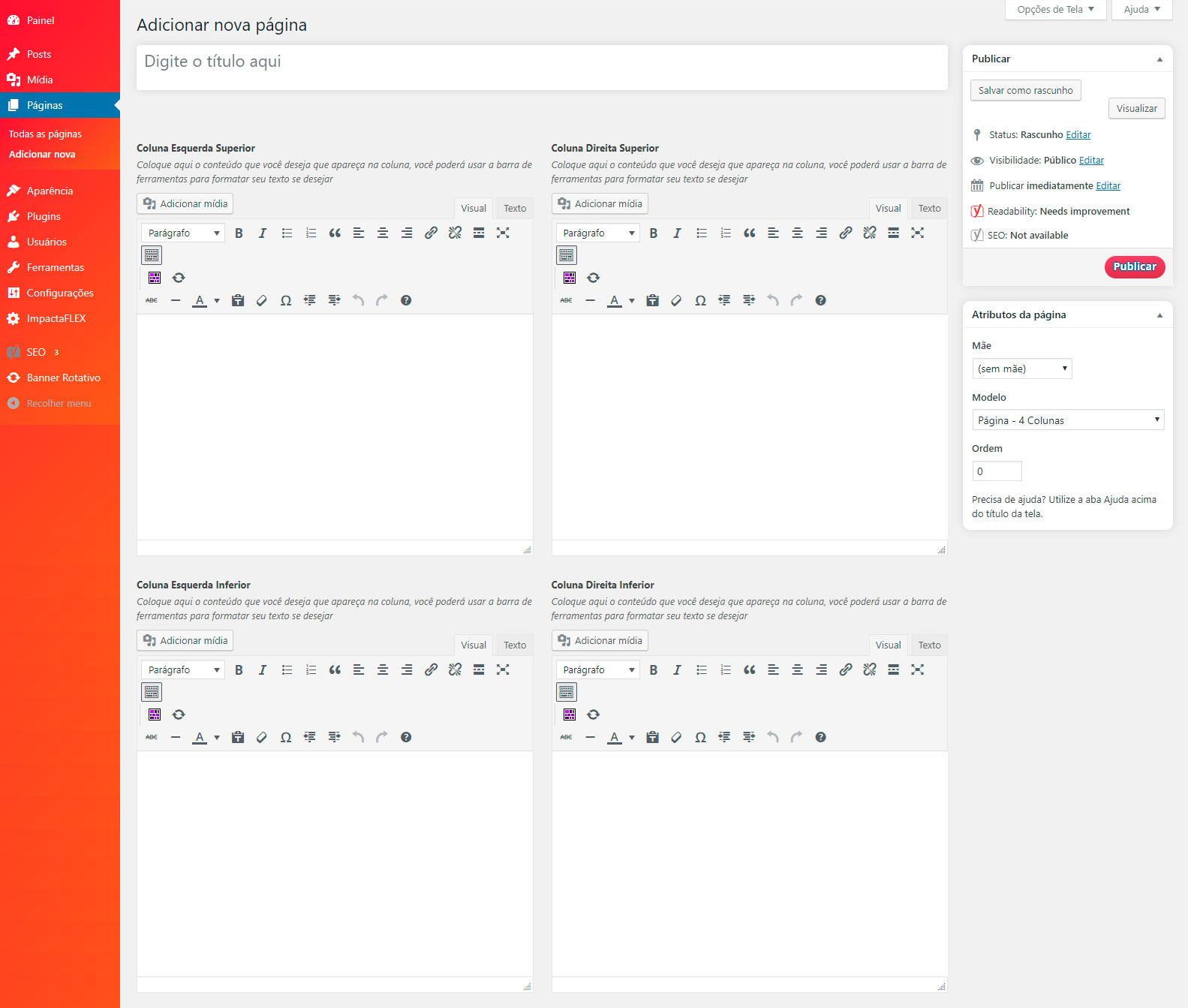
123O Modelo 4 Colunas como o próprio nome diz é composto por quatro colunas, esquerda superior e inferior e direita superior e inferior, todas com o Editor de Textos.
 1234
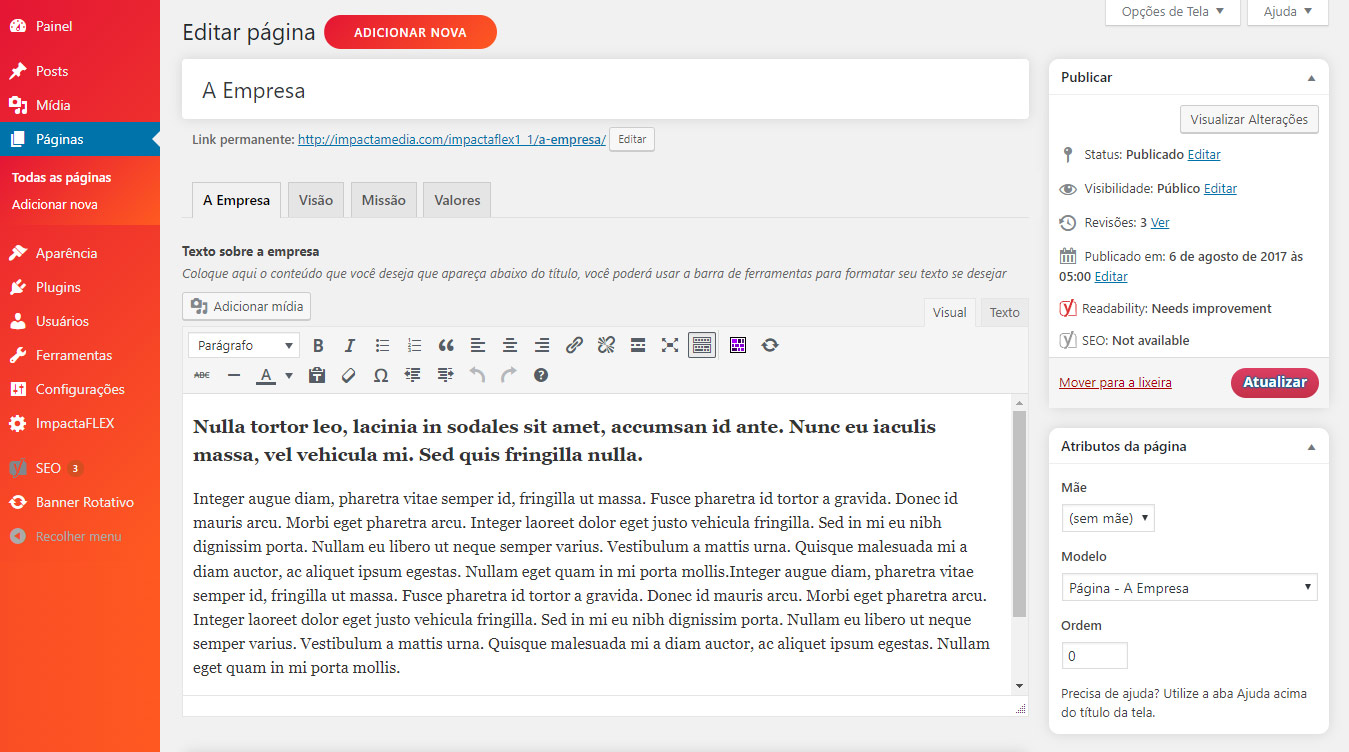
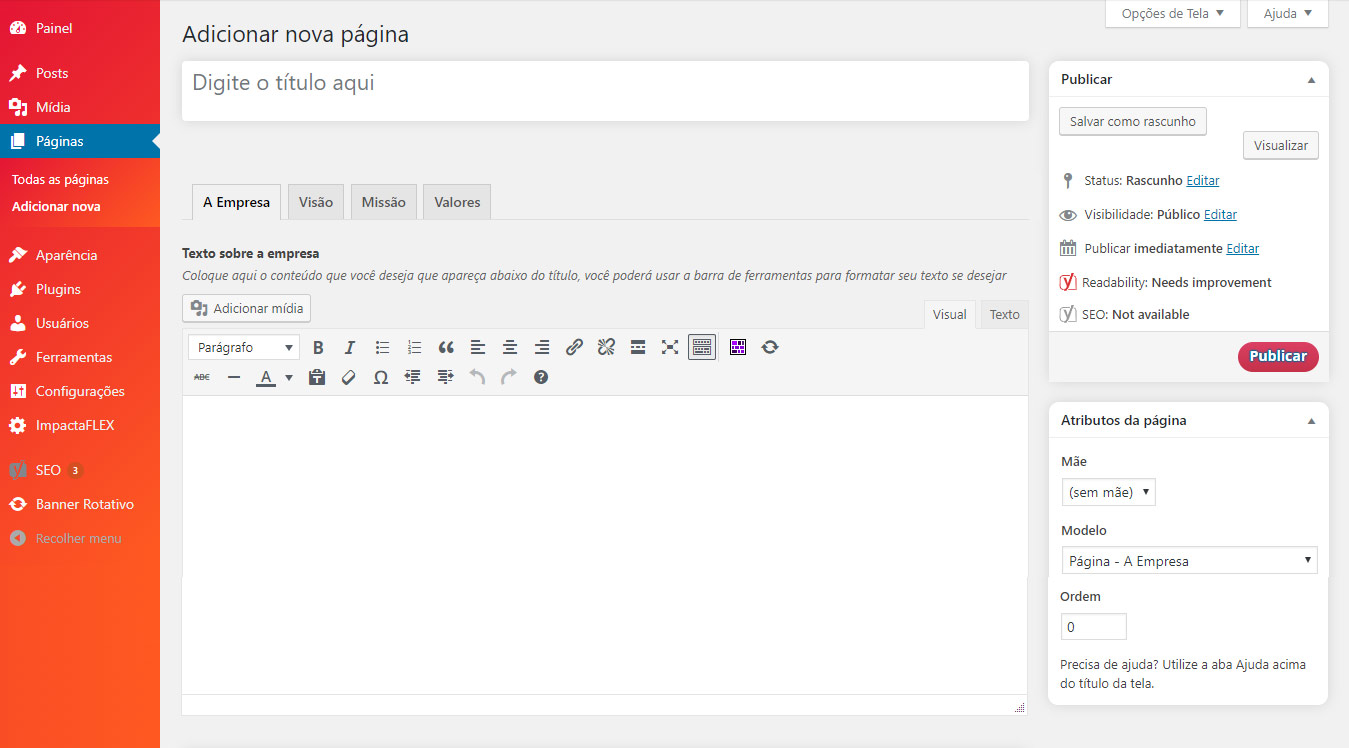
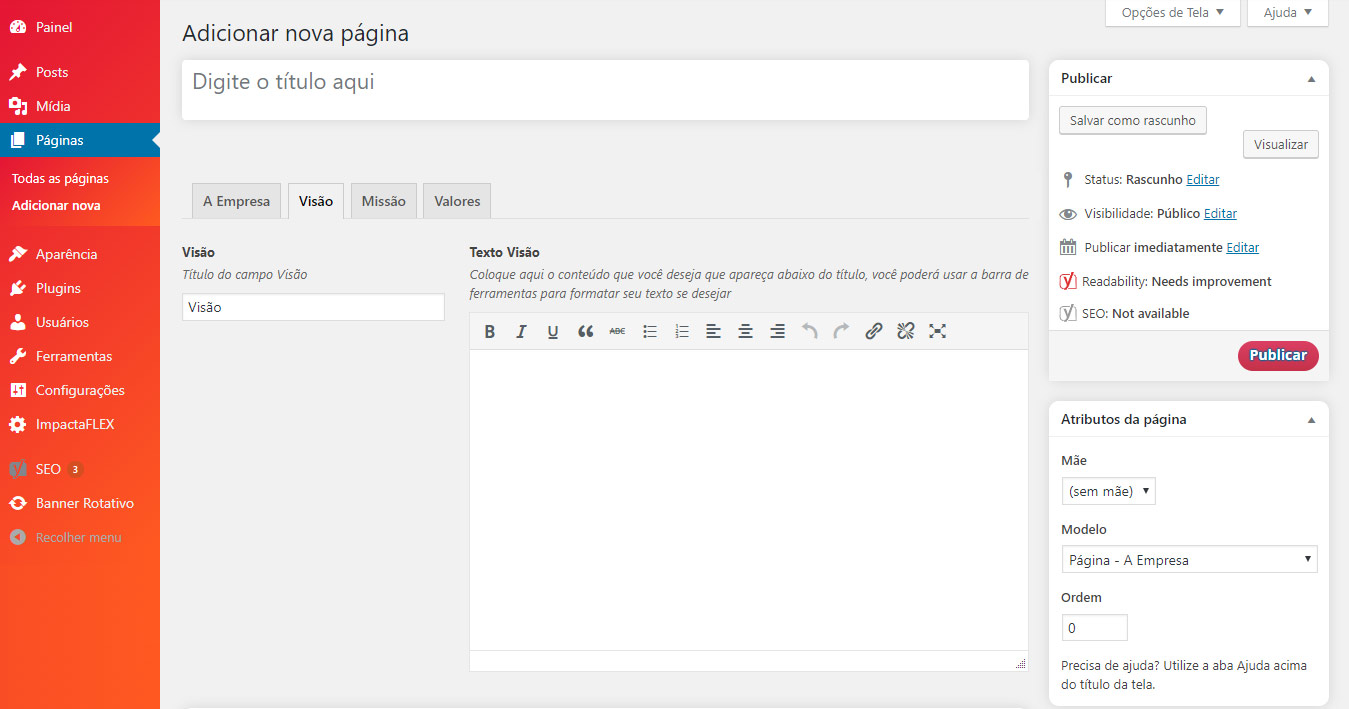
1234O Modelo de página - A Empresa é o modelo que explica a parte institucional do site e é divido em quatro colunas: A Empresa, Visão, Missão, Valores. Essa divisão pode variar entre sites.
 12
12 345
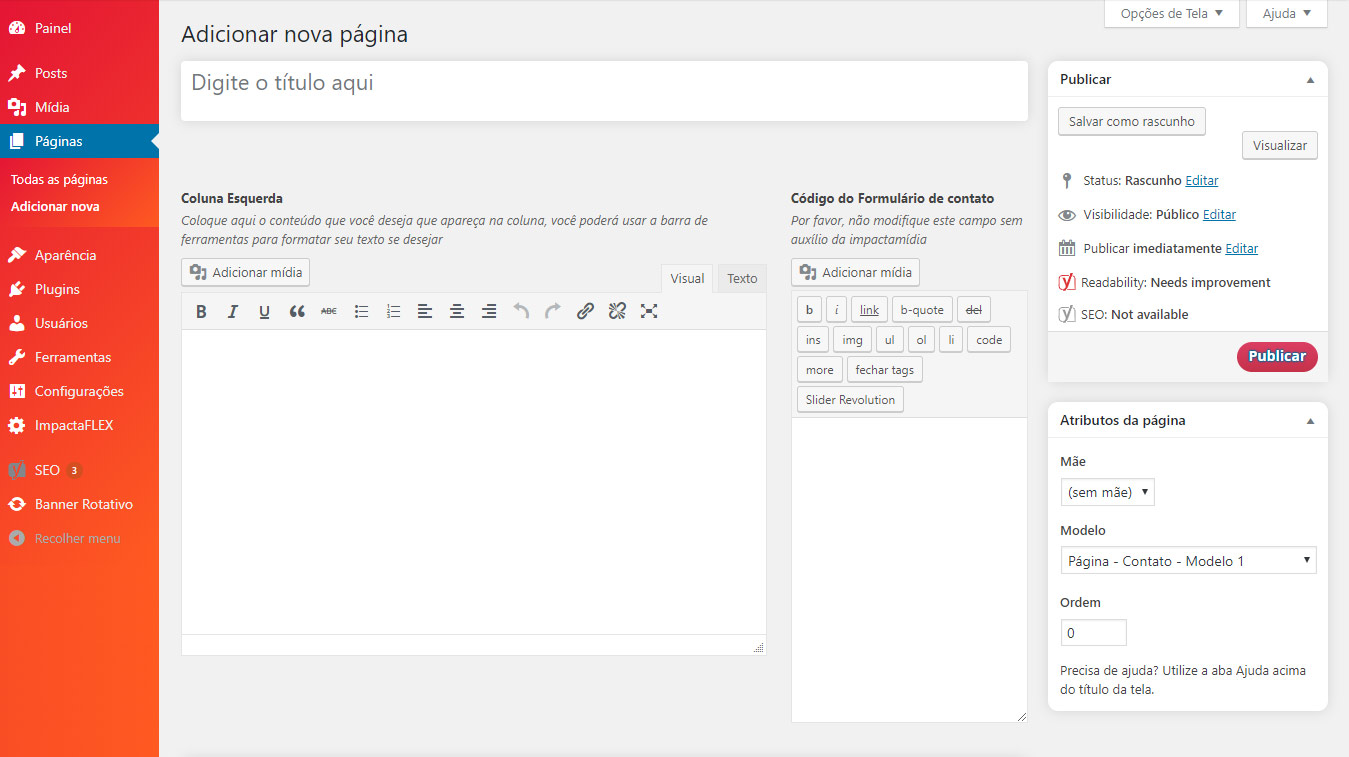
345O "Modelo de página Contato" é o modelo que exibe as informações de contato do site e o formulário. Este é composto por duas colunas: Coluna Esquerda e Código do Formulário de contato.
 12
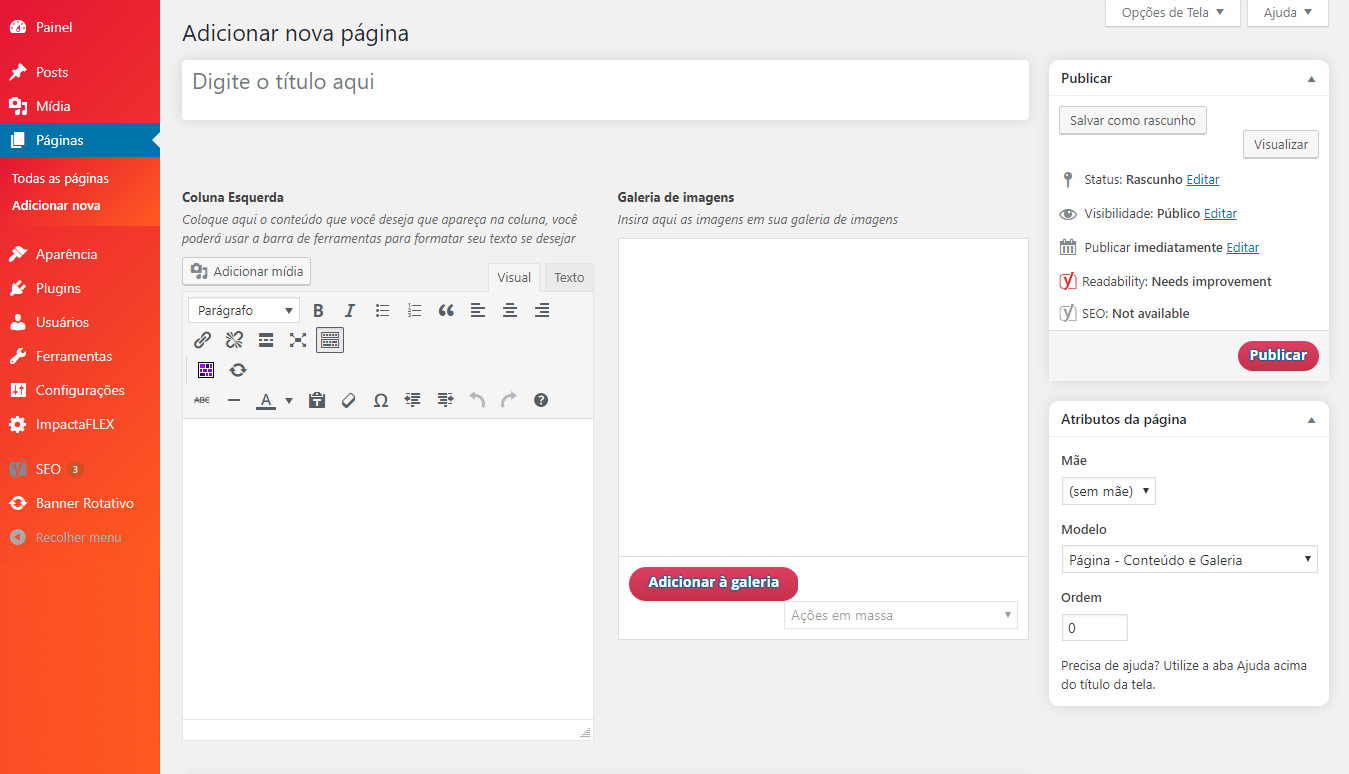
12O "Modelo de página - Conteúdo e Galeria" é o modelo que exibe os textos e uma galeria lateral. Este é composto por duas colunas: Coluna Esquerda e Galeria de imagens.
 12
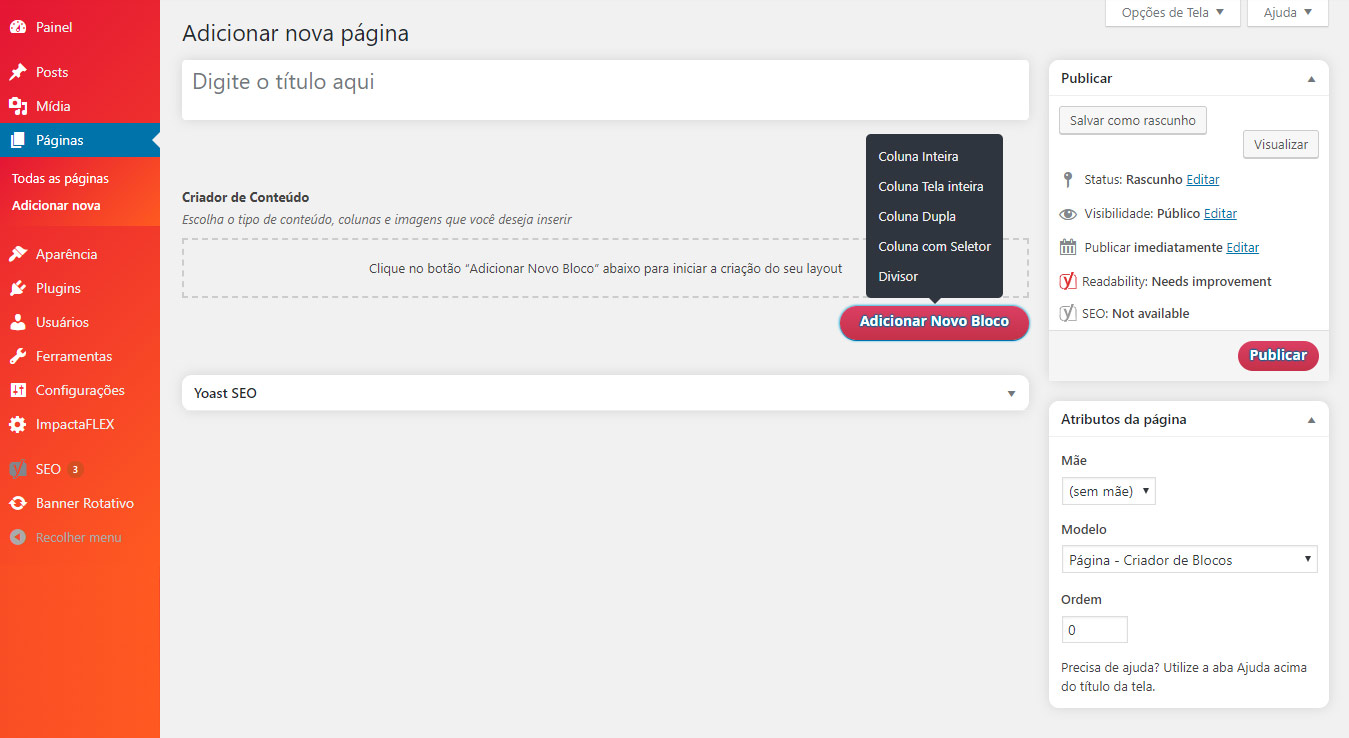
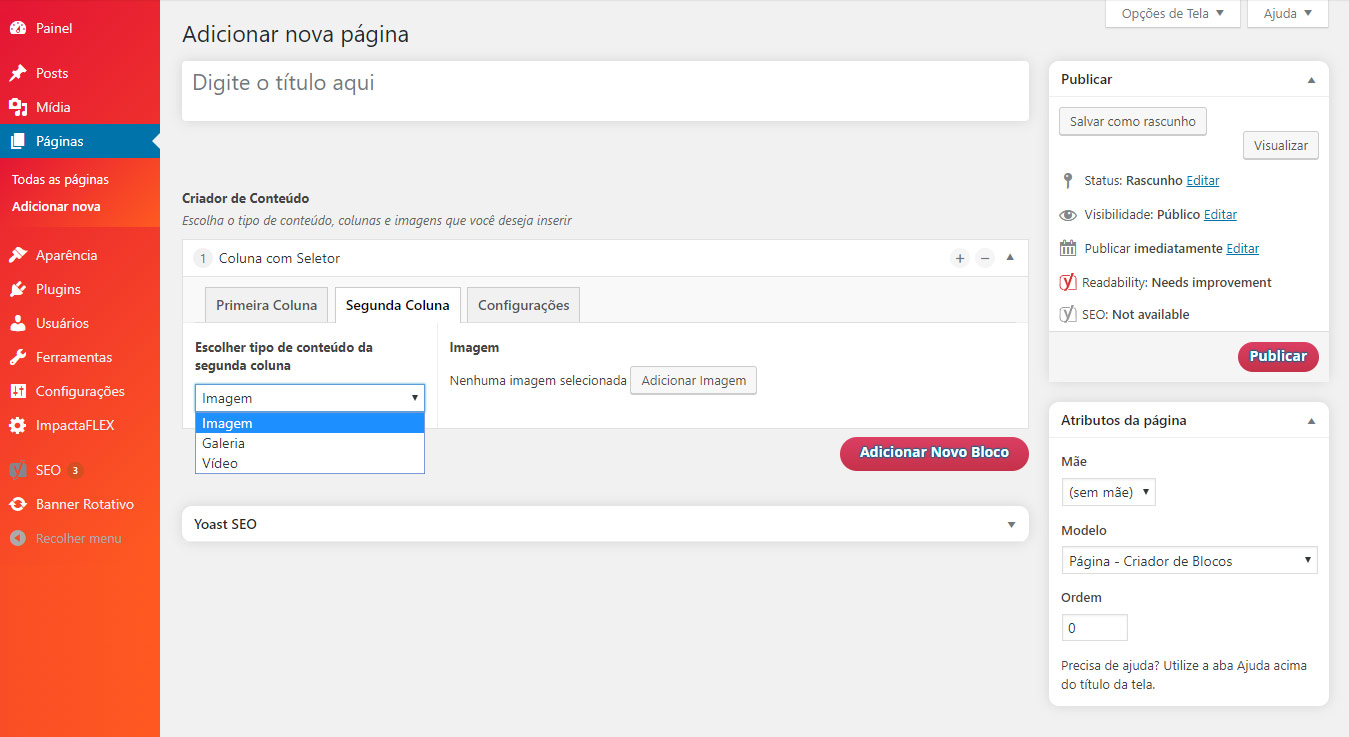
12O Modelo de página - Criador de Blocos é composto por cinco tipos de blocos que você pode adicionar ao longo da página. Você pode adicionar quantos blocos desejar. Abaixo temos o menu de acesso explicando cada um dos modelos.
Para adicionar um tipo de bloco clique no botão
 1
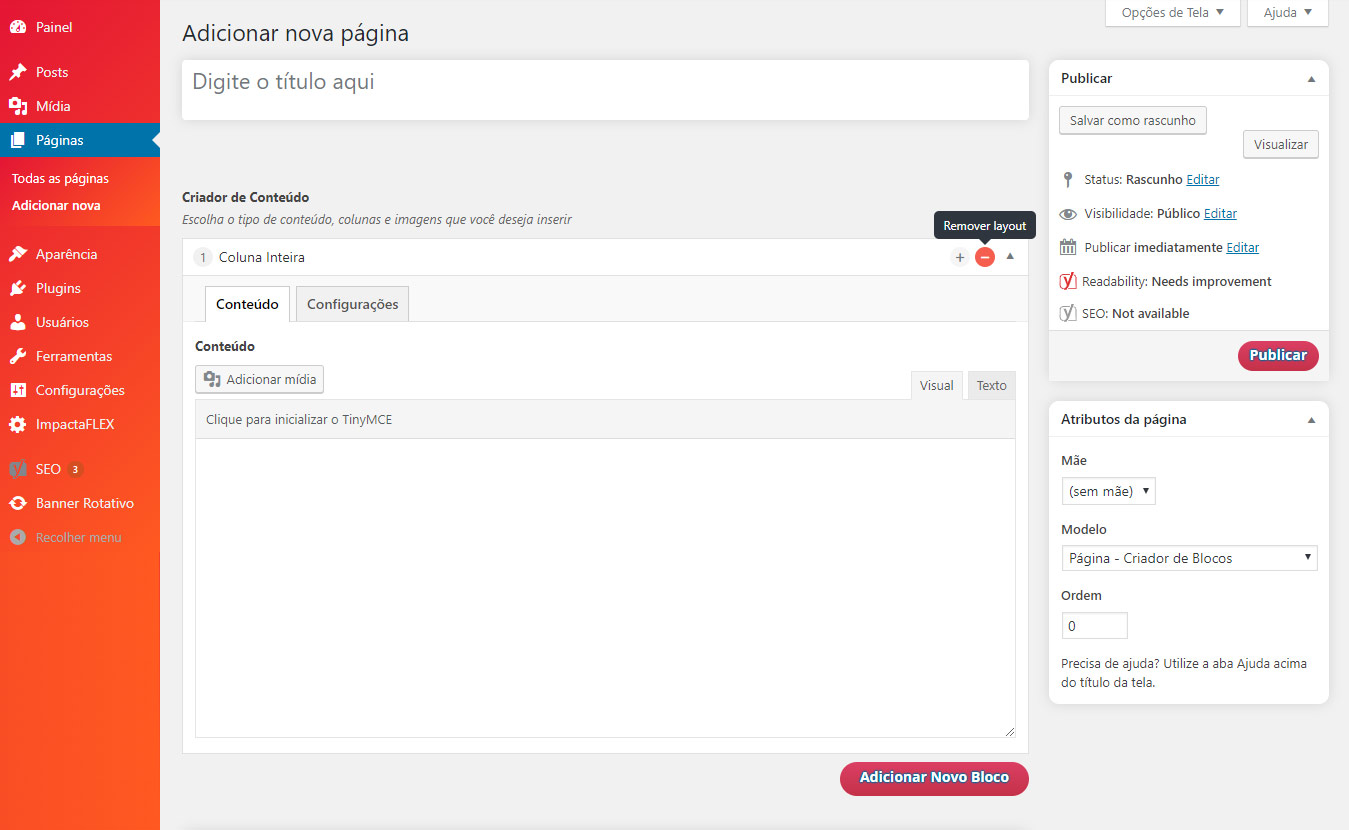
1O Modelo Coluna Inteira e Coluna Tela Inteira são modelos de bloco mais simples, contendo o Editor de texto e uma aba de configurações que permite a você ativar ou não a animação do bloco. A única diferença entre os dois é que o Modelo Colunas Tela Inteira ocupa toda a largura da tela no site.
 1
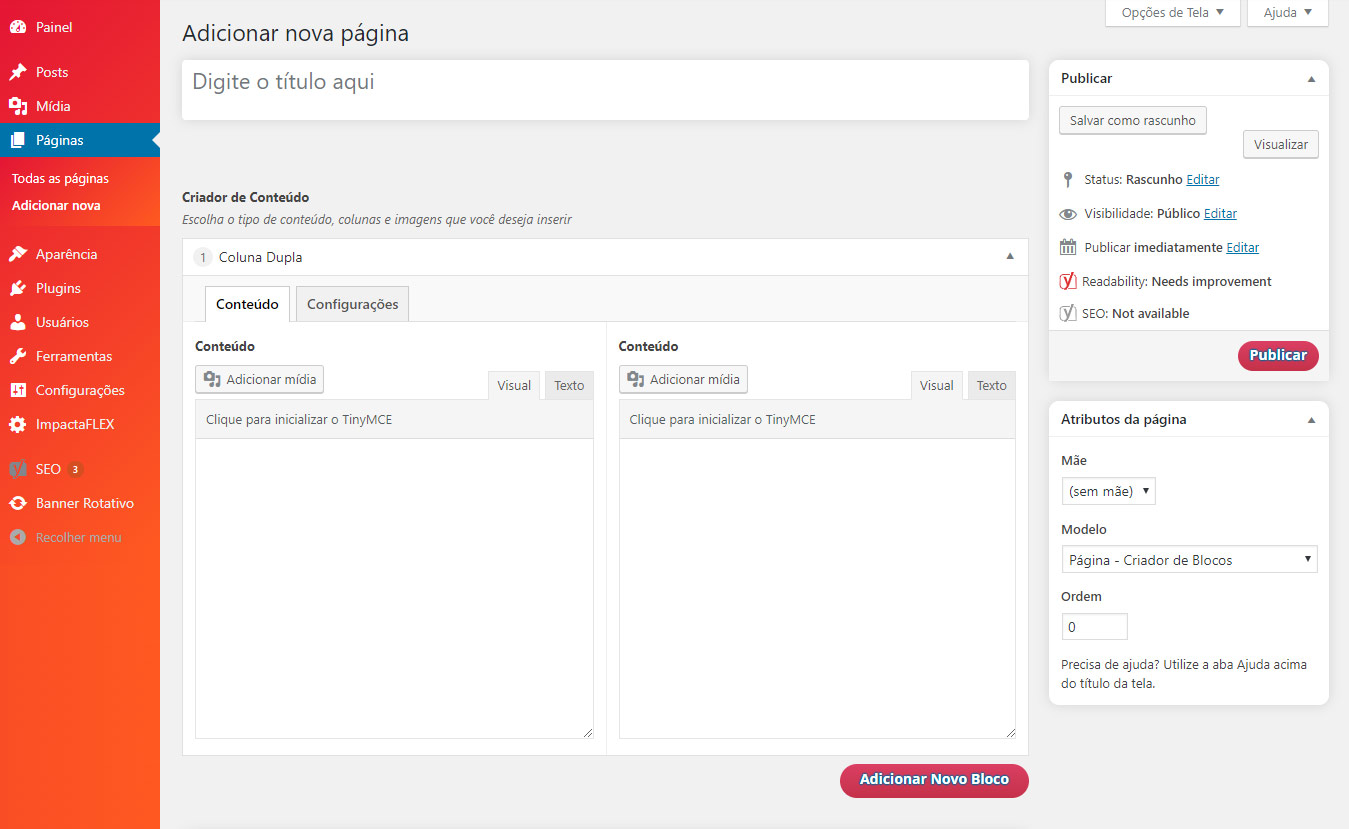
1O Modelo Coluna Dupla contém dois blocos de edição de conteúdo e uma aba de configurações que permite a animação das colunas e a escolha de proporção de cada uma delas.
 12
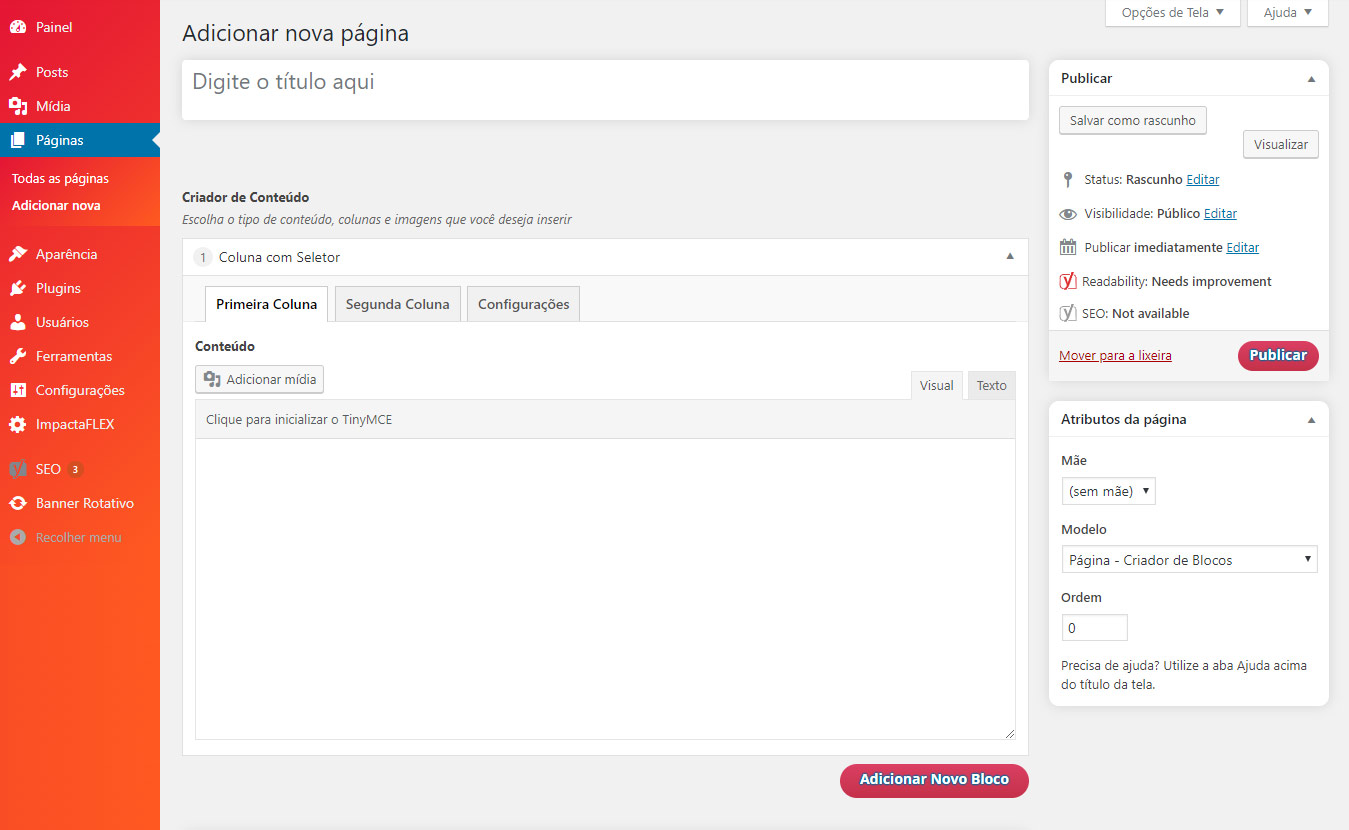
12O Modelo Coluna com Seletor contém duas abas para edição de conteúdo e uma aba de configurações que permite a animação das colunas, escolha de proporção de cada uma delas e a inversão da ordem das colunas.
 1
1 2
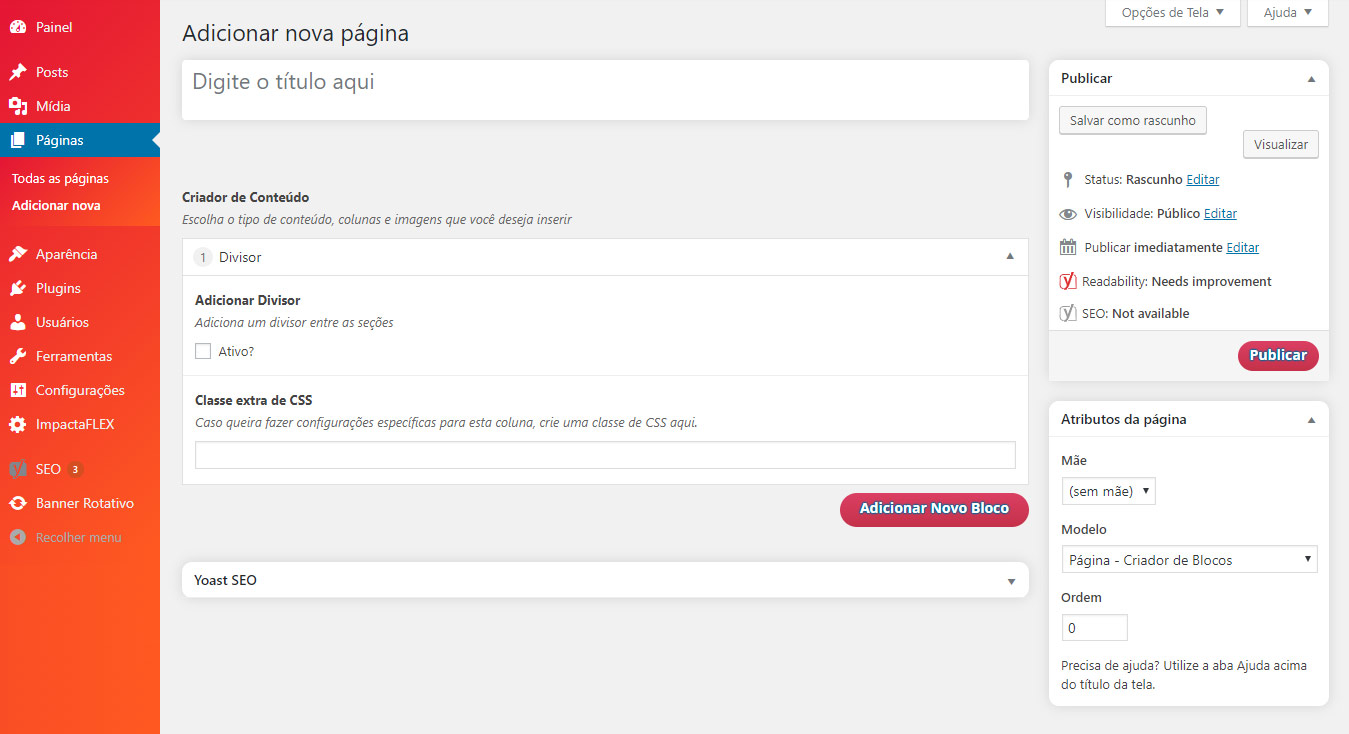
2O Modelo Divisoré utilizado apenas para criar divisões entre os demais blocos de conteúdo. Ele contém apenas uma opção que é a de “Ativação da divisão”.

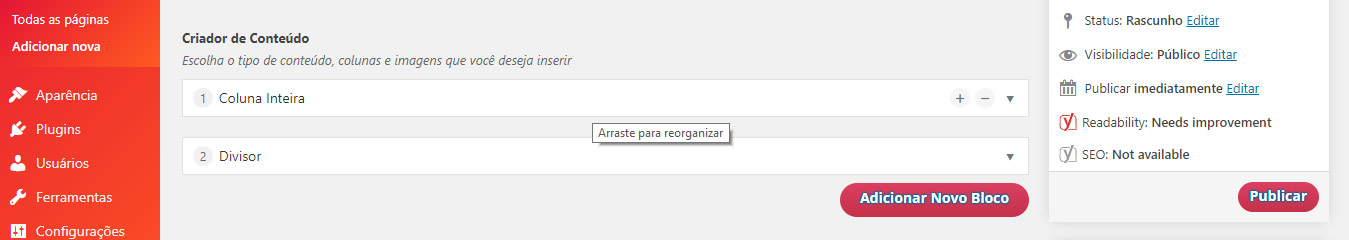
2 - Além dos tipos de blocos, existem as opções para organizar os blocos já criados, conforme mostrado abaixo:
 123
123OBSERVAÇÃO: você pode segurar e arrastar o bloco para cima ou para baixo, para alterar a ordem.
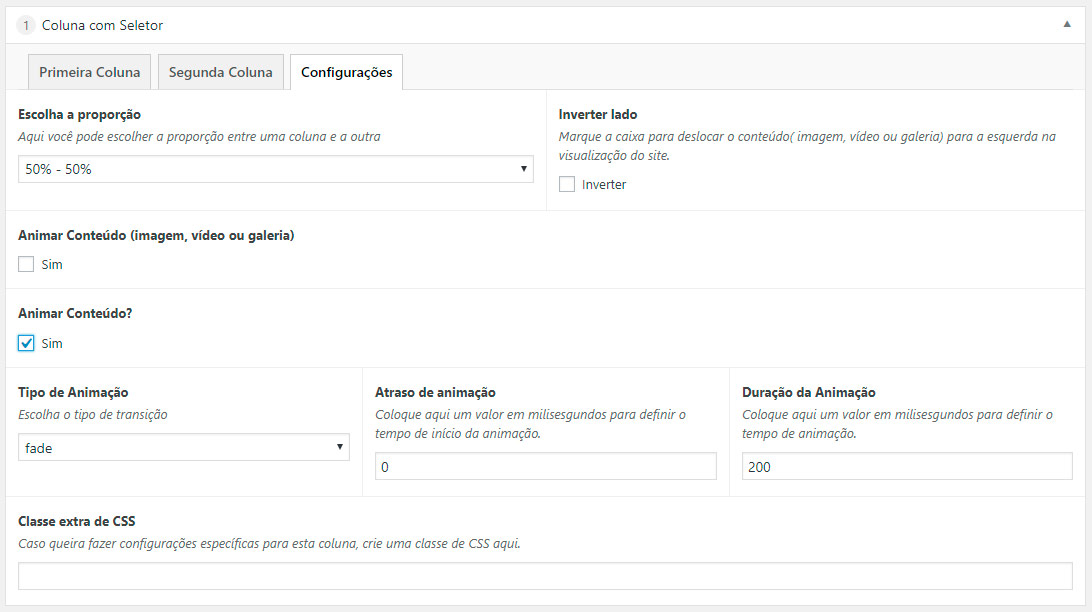
Você pode fazer algumas configurações em suas colunas no “Modelo de página - Criador de Blocos”, como animações para destaque ao seus textos bem como a escolha de proporção e inversão de ordem da colunas. Com exceção do tipo de bloco “Divisor”, os outros blocos possuem a opção “Configurações”. Esta aba apresenta itens de configuração como: “Escolha a proporção”, “Inverter lado”, “Tipo de Animação”, “Atraso de animação” e “Duração da Animação”.
 12345
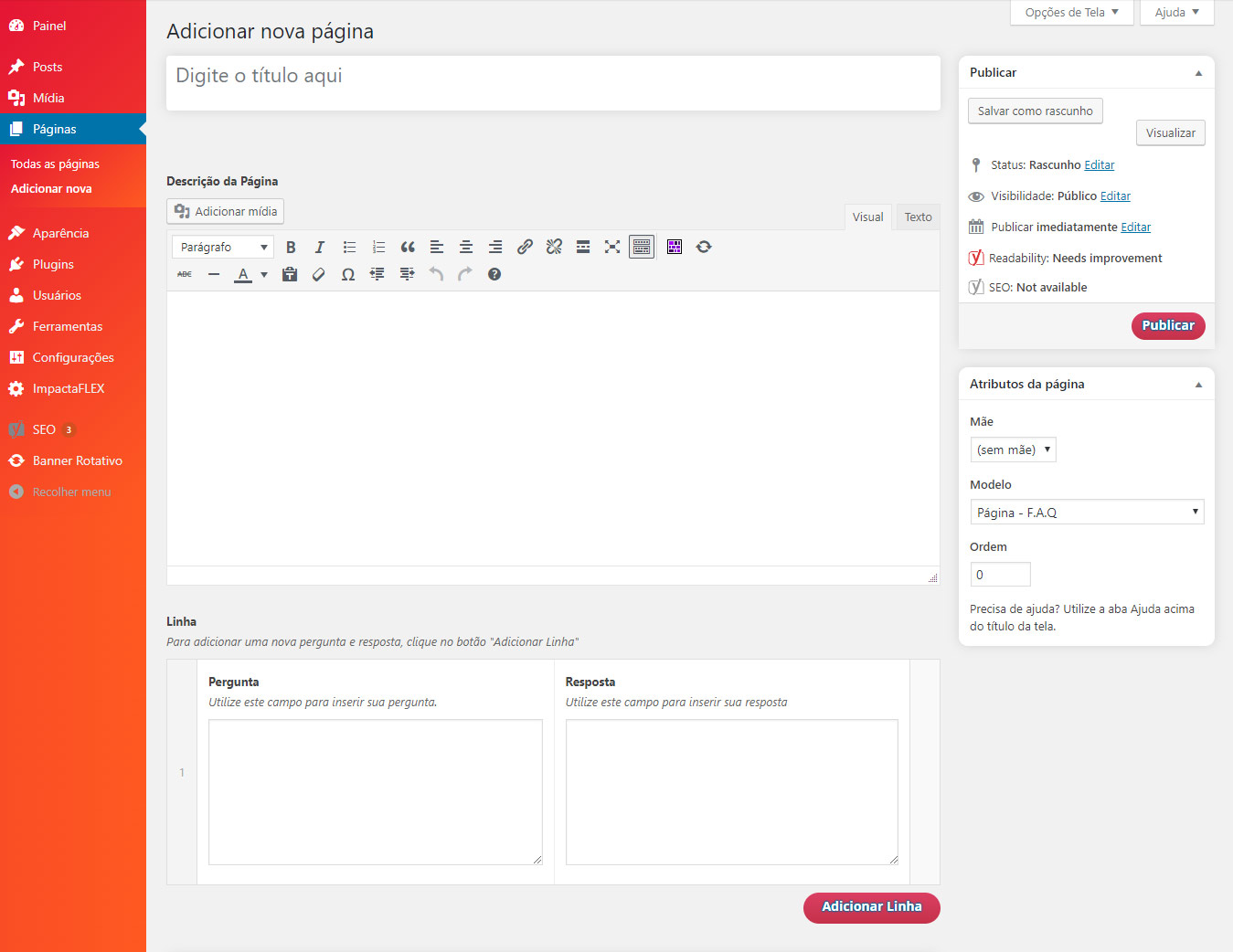
12345O “Modelo de página - F.A.Q.” é utilizado para mostrar perguntas e respostas. Ele é composto por três divisões: “Descrição da Página”, “Pergunta” e “Resposta”, sendo que estas duas últimas podem ser adicionadas quantas vezes necessário.
 1234
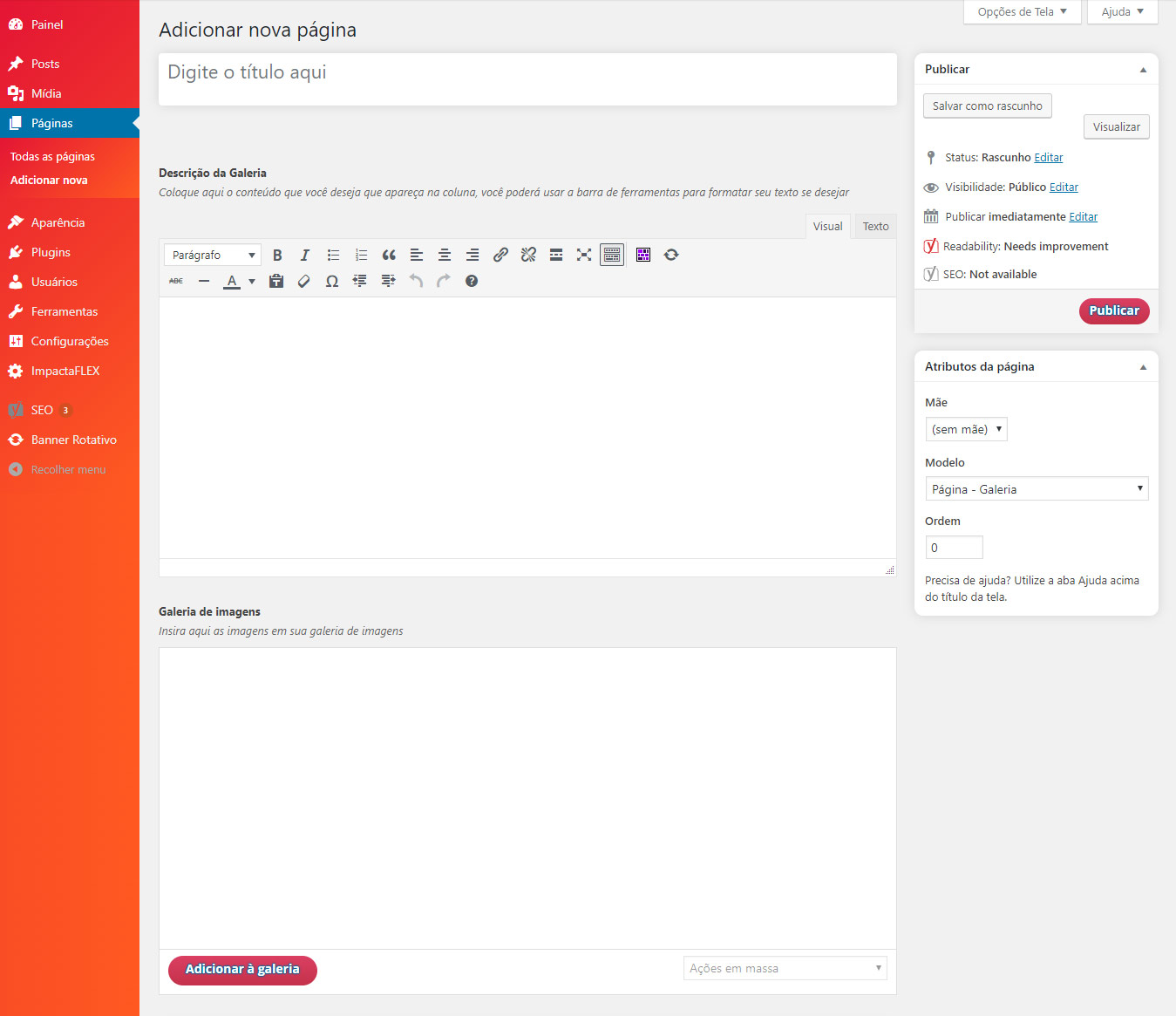
1234O “Modelo de página – Galeria” é bastante semelhante ao modelo “Conteúdo e Galeria”, porém um com uma breve descrição e a galeria logo após. Ele é composto por duas divisões: “Descrição da Galeria” e “Galeria de imagens”.
 12
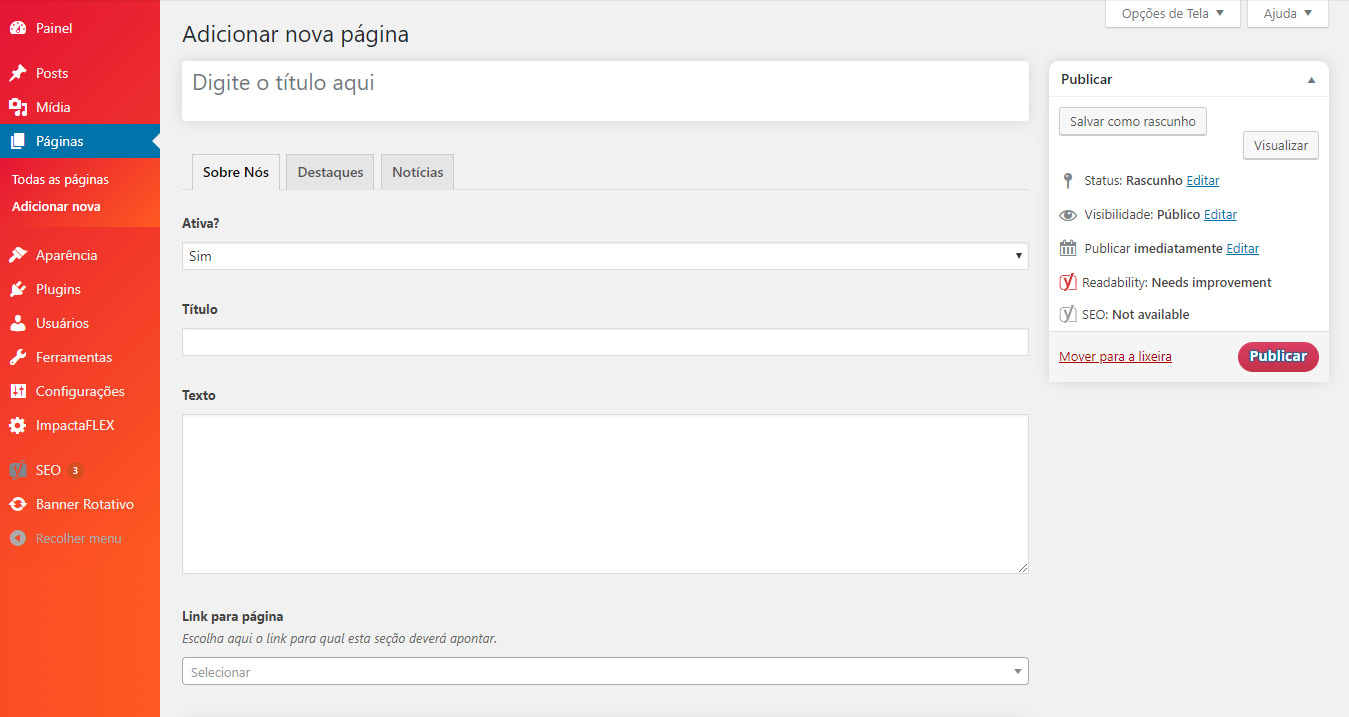
12O “Modelo de página Home” é o modelo de página principal do site. Ele é composto por três divisões: “Sobre nós”, “Destaques” e “Noticias”. Essa divisão pode variar entre sites.
 123456
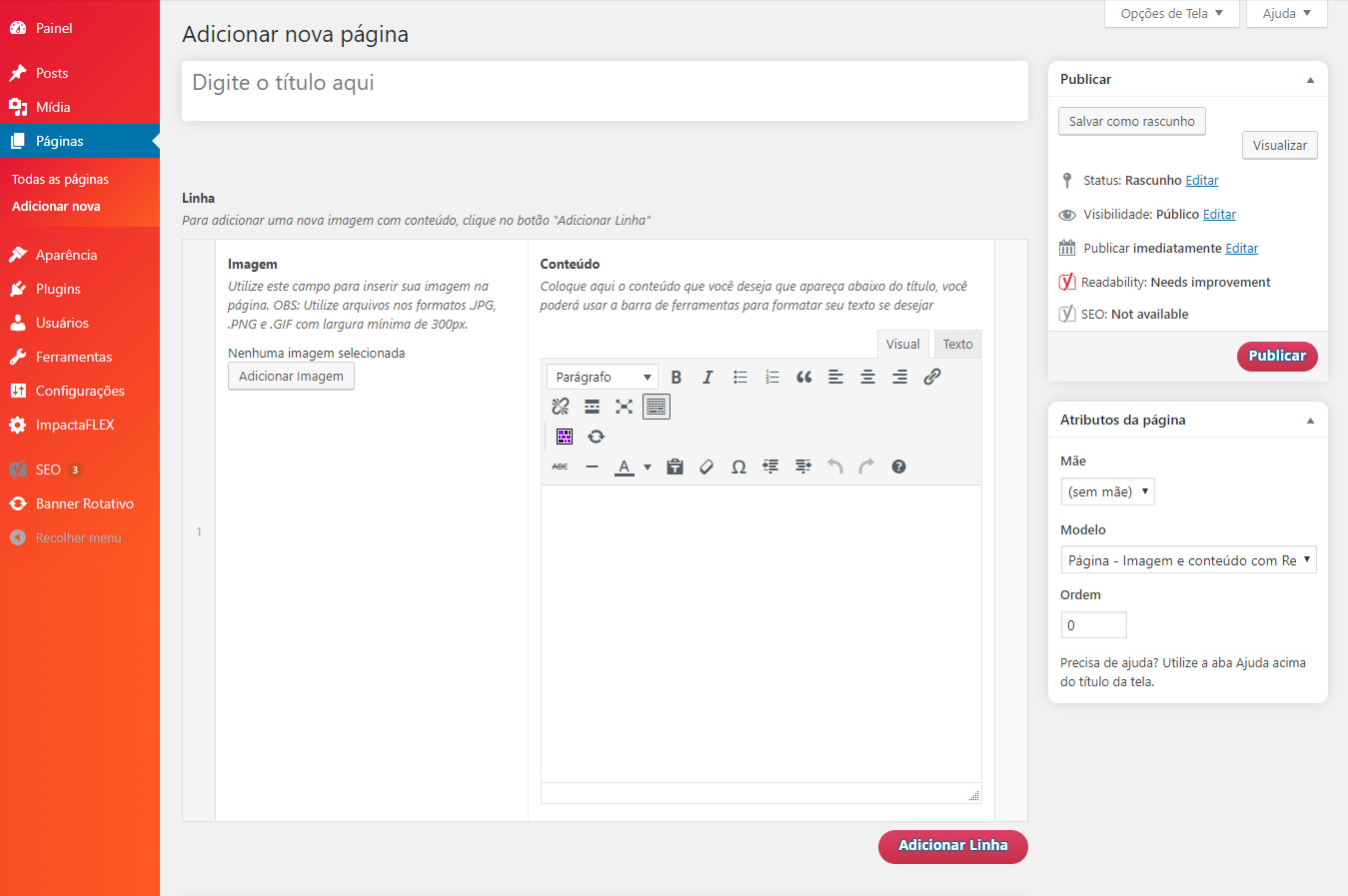
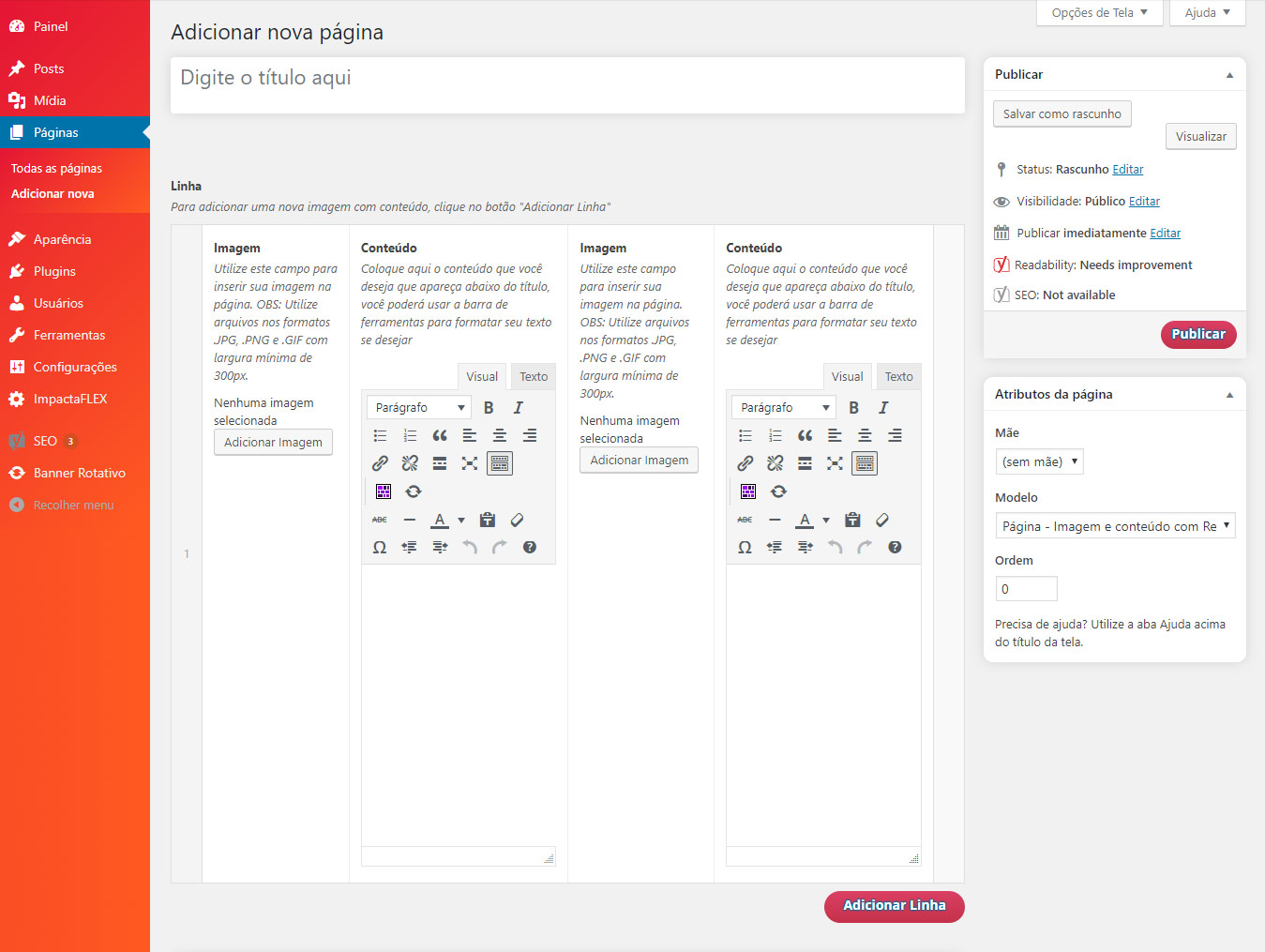
123456O “Modelo de página - imagem e conteúdo com repetidor” basicamente cria linhas compostas dos campos Imagem e Conteúdo. O campo de Conteúdo é um Editor de Texto que permite a você formatar e customizar o texto.
 1234
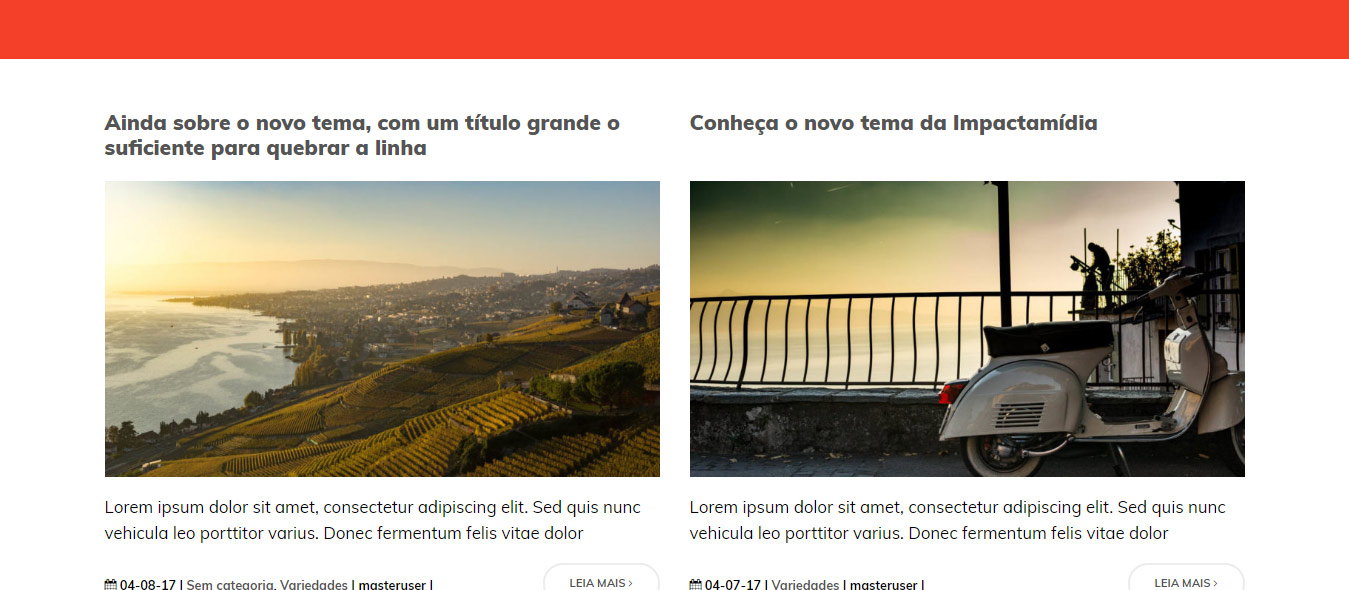
1234O “Modelo de página - Imagem e conteúdo com repetidor 2 por linha” é bem semelhante ao “Modelo de página - Imagem e conteúdo com repetidor”. A diferença é que cada linha criada adiciona duas colunas compostas por “Imagem e Conteúdo” (Editor de Textos).
 123
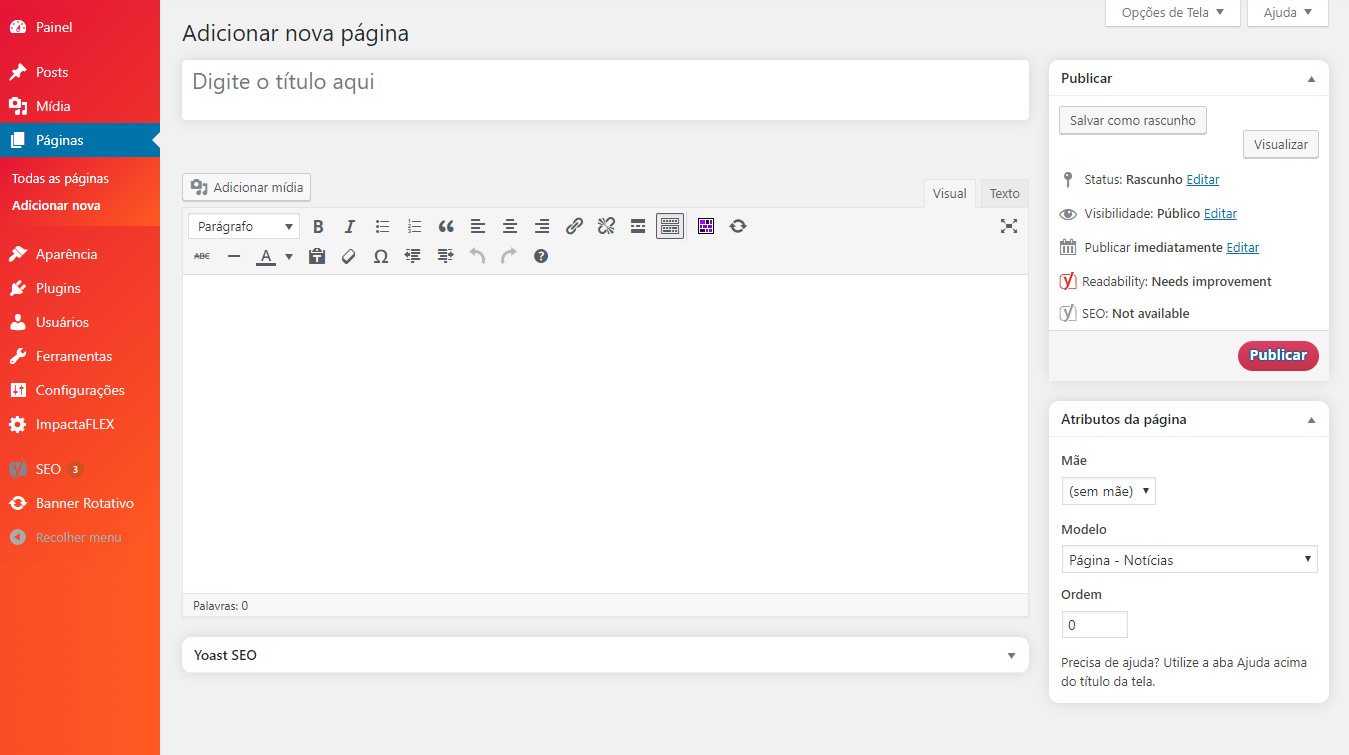
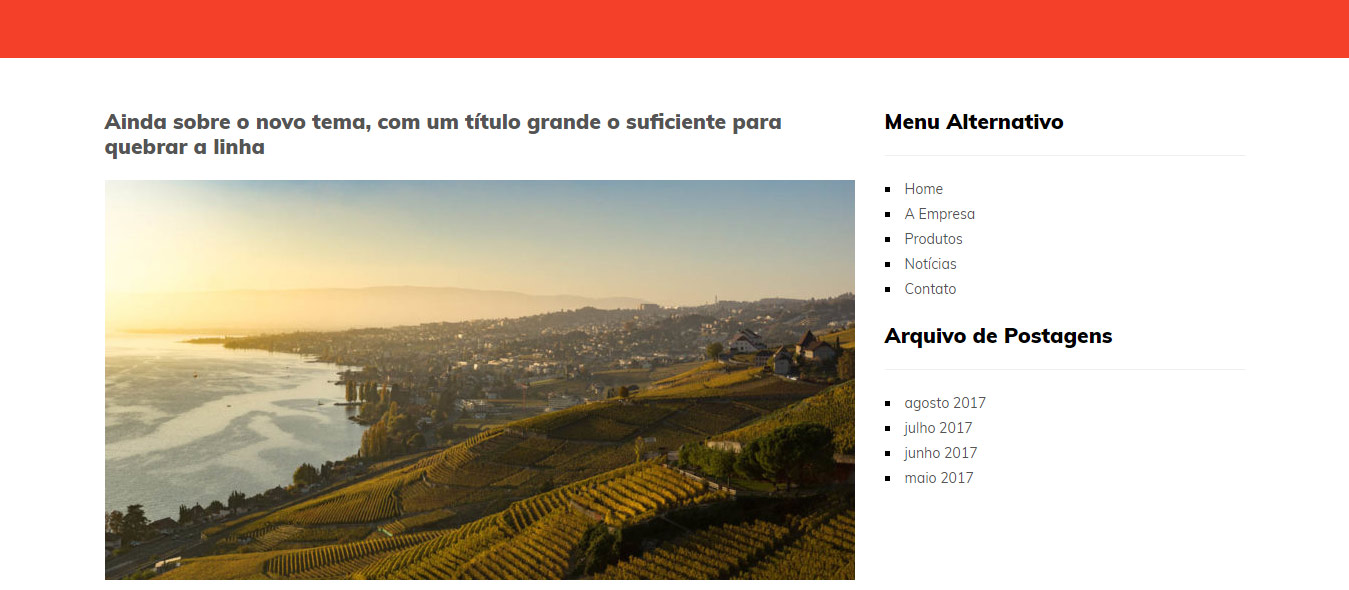
123Os “Modelos de página – Notícias” e “Notícias Segundo” são semelhantes ao “Modelo de página Padrão” em sua estrutura, com apenas um editor de textos para descrição da página. Suas características só podem ser vistas no site, na forma de organizar suas Publicações.
 1
1Observe abaixo exemplos de como estes modelos de página organizam as publicações no seu site:


Caso você tenha contratado o serviço de SEO, você pode seguir os passos abaixo para alterar suas configurações de acordo com o que procura.
1 – Clique em SEO > Search Appearance
2- Esta é a tela principal, onde você irá configurar o modelo de título do seu site. Ao acessar essa tela deixe a opção "Forçar a reescrita dos títulos" ativa. Logo abaixo você pode escolher o modelo de separador para usar no título. Obs.: essa opção é apenas visual e não irá impactar nos resultados de busca
3 - Por fim, clique em .
1- Aqui você terá a opção de configurar os modelos de título das páginas internas e de “Posts”. Caso o seu site não faça o uso de “Posts”, na opção “Show Posts in search results”, deixe como “Não”. Aqui você também pode definir a ordem do título das páginas. Por padrão utilize “Título - Separador - Site title”. Finalizando, clique em
1 - Na guia “Páginas”, selecione a página que deseja configurar o SEO e clique em “Editar”.
OBS.: para editar as opções mostradas abaixo, clique antes no botão “Editar amostra” (1)
1 - Título SEO: dentro do editor da página você terá uma caixa com o nome “Yoast SEO”. Aqui, clique em “Editar amostra” (1). Você pode editar novamente o padrão de título, mas nesse caso será aplicado apenas na página em questão, do contrário será mantido o que foi definido anteriormente nas configurações de “Content Type”.
2 - Meta descrição (2): aqui você vai digitar o texto de prévia que aparece quando a página for mostrada nos resultados do Google.
3 - Palavra-chave em foco (3): essa parte é muito importante para definir qual palavra chave vai remeter à página do site. Obs.: é importante que a palavra chave utilizada apareça ao menos uma vez no conteúdo da página, assim como na meta descrição.
Na barra lateral, acesse a opção “Zendesk Chat” e depois “Launch Dashboard” no menu esquerdo.
Você será redirecionado ao painel de gerenciamento do chat:
Esta é a página principal do gerenciamento do chat:
No painel da Zendesk, acesse a opção Visitantes.